사실 이 게시글은 레이어스타일을 이용해서 다양한 글씨나 버튼을 만들어 보았다. 는 게시물 이 될예정이었는데 막상 만들고 보니 레이어스타일은 별로 이용도 안하고 글씨 변형만 한것 같아서.... 제목을 바꿔버렸다.
나는 디자인스푼이라는 사이트의 오픈강의에서 맘에 드는스타일의 글씨 스타일을 만들어 보았다.
접혀있는 모양의 글씨를 만들어 봤다.
1. 타이핑하고 폰트를 정한다.
2. 레이어를 래스터화 하고 복사본을 만든다.
3. 접으려는 부분을 마퀴툴로 선택.
4. 접혀있는듯한 모양 만들기.
5. 그림자 디테일.

글 타이핑을 한다. 서체는 Corbel, 14pt 이다. 이왕이면 이쁘게 색도 다르게 해줬다. (헤헤 우리 블로그 이쁘다)
이제 레이어를 래스터화 해야하는데 지금 타이핑을 마친 레이어는 텍스트가 살아있다. 이 말은 텍스트를 수정할 수도 폰트를 바꿀 수도 있다는 말인데 래스터화한 레이어는 텍스트 변경이 안되는 이미지레이어 라는정도의 의미같다.
래스터화의 방법은 텍스트레이어를 우클릭하면 바로옆에 Rasterize Type을 누르면 된다.

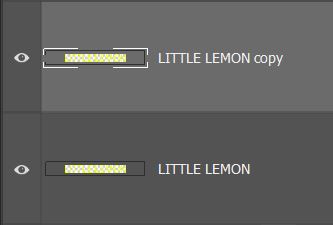
그리고 레이어를 하나 더 복사해준다.

카피된 레이어를 가지고 글씨를 접어볼텐데 우선 접고싶은 영역을 마퀴툴로 선택한다. 영역선택을 할때는 Shift키를 이용하면 다중선택을 할 수있다.

Ctrl+t를 눌러서 변형툴을 켜고 가운데 아래의 포인트를 잡고 Ctrl을 누른채로 우측과 상단으로 살짝 틀어준다.
그럼 이런식으로 아래 레이어와 겹쳐지면서 위의 레이어는 접힌것처럼 보이게 된다.


그리고 아래 레이어를 선택하고 레이어스타일의 컬러 오버레이로 색을 그림자 색으로 바꿔준다. 오파시티값도 약간 조정해주면 더 그림자가 자연스러워지는데 오파시티값 조절은 레이어스타일이 아니라 레이어패널에서 조절해줘야 아래에 깔린 노란색이 안비치기 때문에 주의해야합니다.


아랫줄까지 똑같은 과정을 반복해주고 접힌부분을 조금더 자연스럽게 하려면 작은 소프트브러쉬를 오파시티를 많이 줄인상태(10정도)에서 접힌 경계선에 슥슥 칠해주면 많이 티는 안나지만 더 접힌듯한 효과를 줄 수 있다.

'연습장' 카테고리의 다른 글
| 14-2. 포토샵 브러쉬 활용하기 2 (나뭇잎 브러쉬) (0) | 2020.04.04 |
|---|---|
| 14-1. 포토샵 브러쉬 활용하기 (벚꽃 브러쉬) (0) | 2020.04.04 |
| 12-3. 포토샵 브러쉬로 흩어지는효과 주기 2 (간략) (0) | 2020.03.30 |
| 5. 포토샵 초간단 팬아트 (연습) (0) | 2020.03.12 |
| 3. 포토샵 블렌드모드 (연습) (0) | 2020.03.11 |