<!DOCTYPE html>
<html>
<head>
<title>title</title>
</head>
<body>
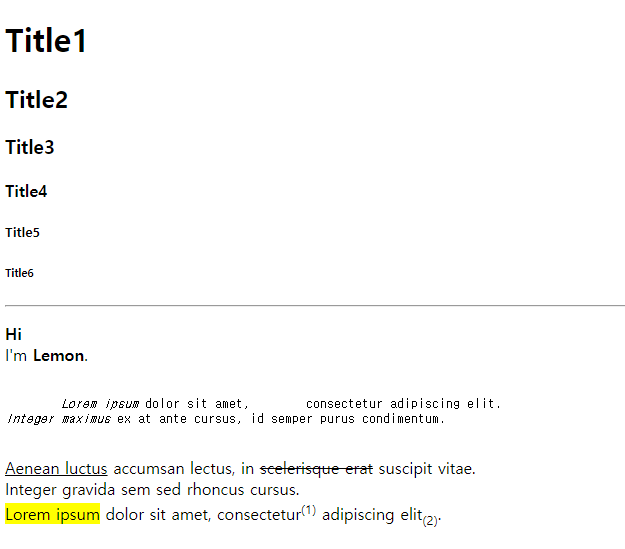
<h1>Title1</h1>
<h2>Title2</h2>
<h3>Title3</h3>
<h4>Title4</h4>
<h5>Title5</h5>
<h6>Title6</h6>
<hr>
<p><b>Hi</b><br>I'm <strong>Lemon</strong>.</p>
<pre>
<i>Lorem ipsum</i> dolor sit amet, consectetur adipiscing elit.
<em>Integer maximus</em> ex at ante cursus, id semper purus condimentum.
</pre>
<p>
<ins>Aenean luctus</ins> accumsan lectus, in <del>scelerisque erat</del> suscipit vitae.<br>
Integer gravida sem sed rhoncus cursus.<br>
<mark>Lorem ipsum</mark> dolor sit amet, consectetur<sup>(1)</sup> adipiscing elit<sub>(2)</sub>.
</p>
</body>
</html>

Text tag
<hn>
: heading, 제목태그
n=1~6, 숫자가 클수록 크게표시된다.
<p>
: paragraph, 단락태그
값이 하나의 문단으로 출력된다. 단일 사용으로는 문단의 서식 지정이 불가
<pre>
: Preformatted text
값이 서식을 포함해 모두 그대로 출력된다.
<b>,<strong>
: bold 굵은 글씨, strong의 경우 내용강조 포함
<i>,<em>
: italic 기운 글씨, emphasized의 경우 내용강조 포함
<mark>
: highlighting effect
<ins>
: insert, 밑줄
<del>
: delete, 취소선
<sup>,<sub>
: superscript 위첨자, subscript 아래첨자
- Empty tag
<hr>
: horizontal rule, 가로 구분선
<br>
: break line, 줄넘김