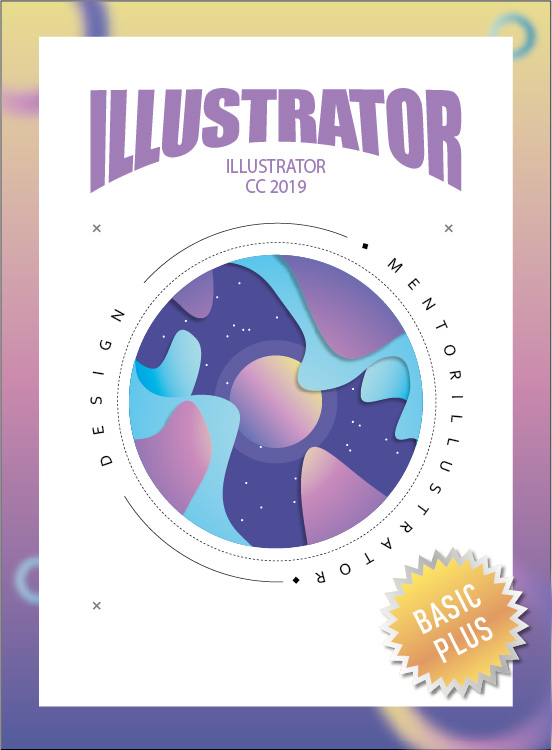
일러스트레이터 간단 포스터 아트웍
1. 배경 오브젝트 만들기
2. 제목 텍스트 배치
3. 메인 오브젝트 배치
4. 기타 텍스트 작업
포스터에 가장 기본으로 들어갈 색상 세 가지예요.

가장 아래는 Rectangle에 Gradient로 색을 줬어요. 그리고 그 위에 좀 더 작은 하얀색 Rectangle을 만들어줍니다.

고리 모양의 오브젝트를 만들어서 흰색 Rectangle 아래로 배치해줄 거예요.
-
Elipse 하나 생성
-
Ctrl+C, Ctrl+F 해서 위에 하나 더 만든 후 사이즈를 줄인다.
-
Pathfinder > Minus Front
-
고리 모양에 Gradient로 Fill 주기
-
Effect > Gaussian Blur
여러 개 만든 다음 색상과 크기를 다르게 해서 배치했습니다. 가장 아래의 Rectangle 안에만 보이도록 하고 싶으면 Clipping Mask를 해줘도 좋아요.

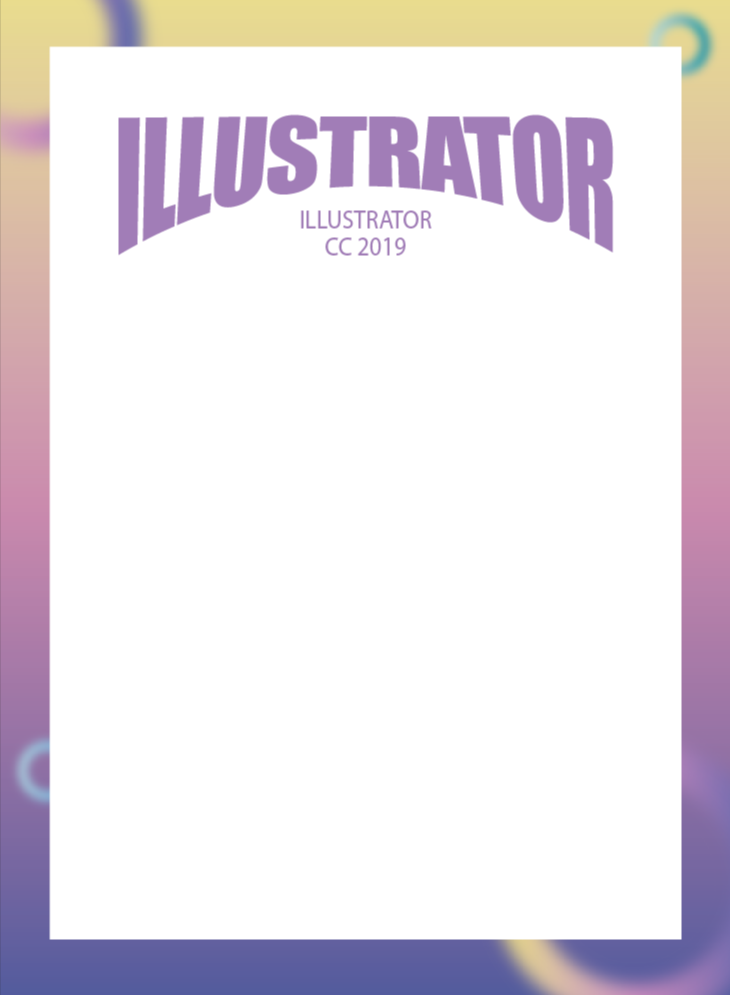
제목이 될 텍스트를 만들어 줄 거예요.
제목은 대충 ILLUSTRATOR라고 적었고 두꺼운 고딕체로 했어요. 원하는 모양대로 Text를 변형하는 기능을 써볼 거예요.
-
텍스트 입력
-
원하는 모양대로 오브젝트를 하나 만듭니다. 저는 펜툴로 윗변은 직선인 아치형으로 만들어줬네요.
-
텍스트와 오브젝트를 잡고 Ctrl+Shift+[해서 가장 아래로 내립니다.
-
텍스트를 오브젝트 바로 아래 순서로 위치해주세요.
-
Object > Envelope Distort > Make with Top Object
그 아래 작은 글씨로 하나 더 적어줬어요.

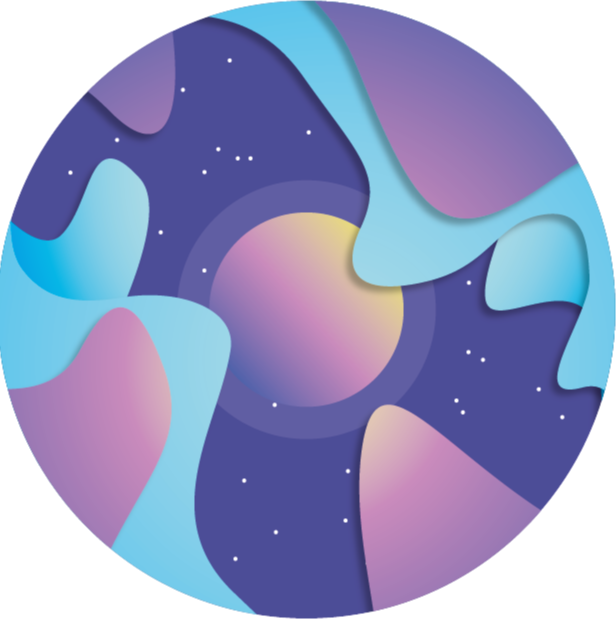
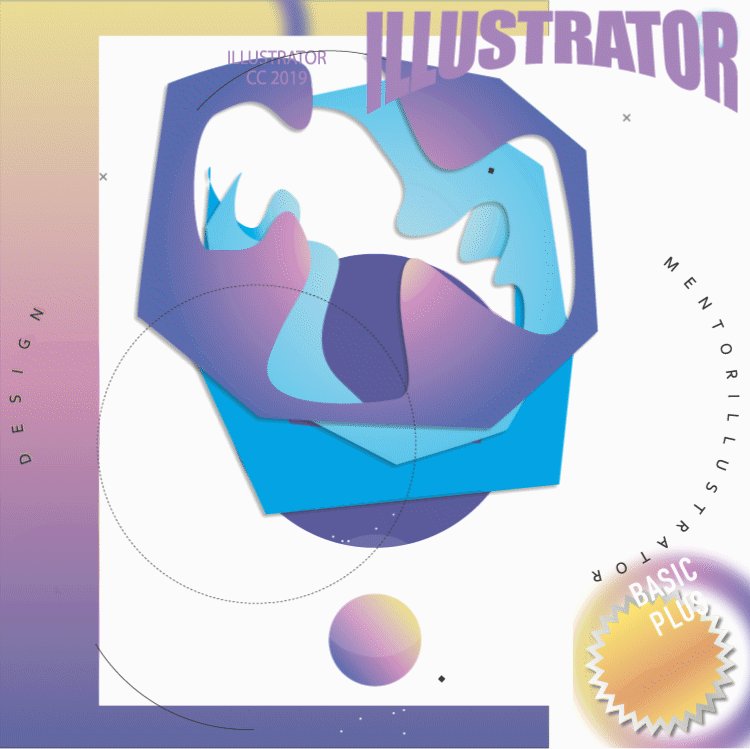
메인 오브젝트를 만들건데....
-
Elipse 생성
-
Elipse 위쪽으로 튀어나오는 것처럼 보이도록 펜툴로 그려주기
-
Radial, Linear Gradient로 Fill
-
Effect > Stylize > Drop Shadow로 겹겹이 층져있는 것처럼 효과
-
Elipse를 Ctrl+C > Ctrl+F > Ctrl+Shift+] 해서 가장 위로 복사해줍니다.
-
펜툴로 그려준 오브젝트랑 가장 위에 있는 Elipse 잡고 Clipping Mask (Ctrl+7) 해줄게요.
-
가장 아래 Elipse를 다시 복사해서 크기를 줄이고 다른 색으로 바꿔줍니다.
-
하얀색 작은 원을 심볼로 등록해서 Symbol Sprayer Tool로 뿌려줘요.


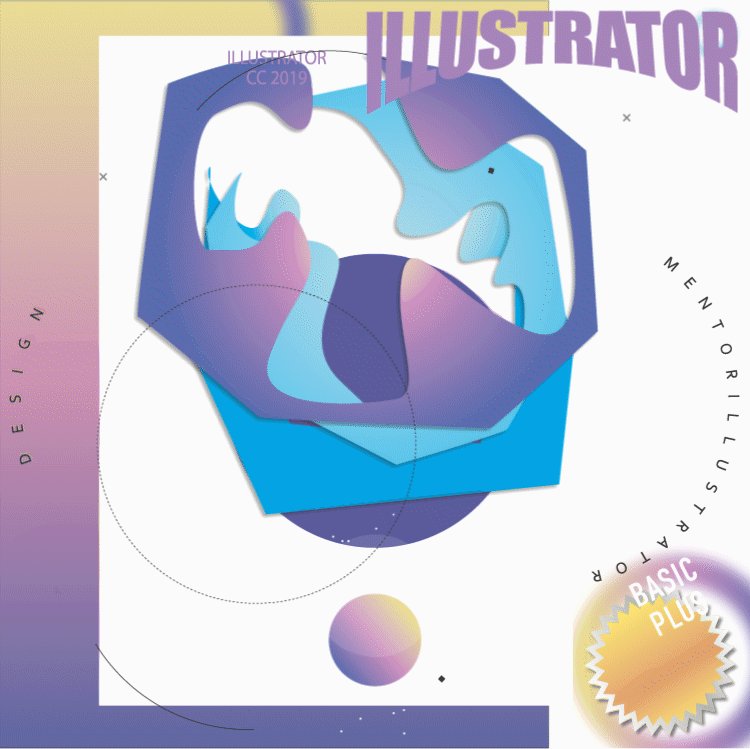
오브젝트 주변으로 기타 텍스트 작업을 할 거예요.
동그랗게 돌아가는 형태로 해줄 거라서 Type on a Path Tool을 사용할 겁니다. 오브젝트와 중심을 같게 하는 Elipse를 만들어서 Type on a Path Tool로 패스를 잡고 타이핑을 해줍니다. 저는 양쪽으로 두 개 했어요. 그리고 Stroke만 있는 동심원을 하나 더 만들어서 Pathfinder로 잘라서 선을 만들고, 끝에는 마름모 모양으로 마무리했습니다.

기타 장식 달아주고 마무리!


'연습장' 카테고리의 다른 글
| 일러스트레이터 Polygonal Art (0) | 2021.03.07 |
|---|---|
| 포토샵 합성 아트웍 (기차) (0) | 2020.08.12 |
| 포토샵 합성 아트웍 (시계탑) (2) | 2020.08.06 |
| 포토샵 아이소메트릭 아트웍 (아이폰) (0) | 2020.07.28 |
| 포토샵 엇갈리는 글씨 만들기 (1) | 2020.04.21 |