합성 아트웍
과정만 간단히!
1. 원본사진 배경 작업
2. 메인 오브젝트 작업 (이끼, 부서진 건물 등)
3. 불, 물 등 자연물 합성
4. 기타 오브젝트 배치
5. 전체 보정
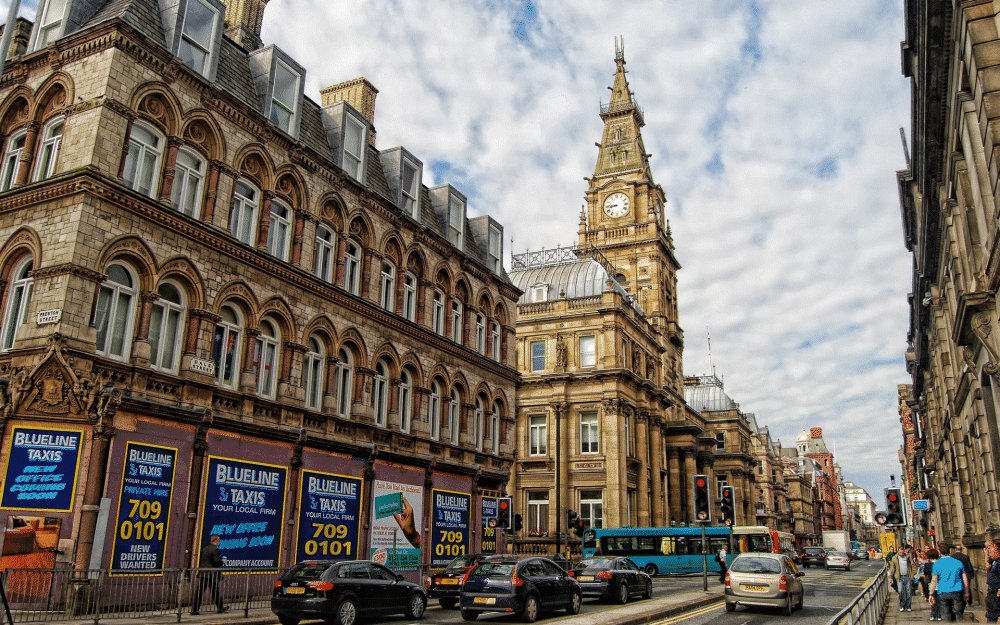
원본 사진입니다.

시계탑을 메인 오브젝트로 둘 거라서 펜툴로 적당히 따줍니다. 오른쪽 건물과 도로는 필요 없어서 대충 마감해줬어요.
펜툴로 딴 영역을 새 레이어로 복사합니다. (Ctrl+J)
원본 레이어는 눈을 꺼주세요.

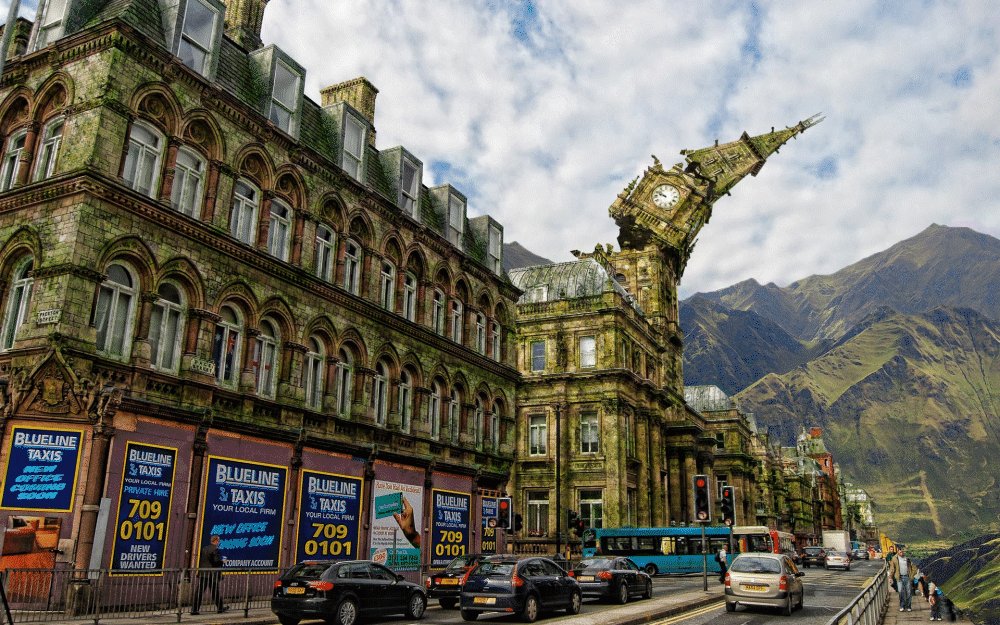
시계탑 레이어 뒤로 산을 가져와서 배치해주세요. 하나는 너무 허전해서 두 개 가져와서 뒤에 있는 산의 채도를 조절해줬어요. (대기 원근)


건물에 낡은 느낌을 주기 위해 이끼를 만들어줄 거예요.
레이어를 더블클릭해서 레이어스타일을 켜줍니다. Pattern Overlay로 들어가서 패턴을 적용해줄 거예요. 패턴을 선택하고 블렌딩모드 Multiply로 해줬어요.
(어도비 기본 패턴으로 있던 건데, 지금은 못 찾겠네요ㅠㅠ
Export 해서 파일로 가져왔어요.)
좀 더 이끼처럼 보이도록 Adjustment Layer의 Color Balance로 형광 초록 느낌으로, Levels로 어둡게 해서 색상을 조정해주세요.
이대로면 너무 과하니까 좀 지워줄 거예요.


펜툴로 딴 시계탑을 효과 적용하기 전 상태에서 하나 복사하고 위에 둔 다음에 레이어마스크로 조금씩 지워줘서 자연스럽게 이끼 표현을 해줍니다. 브러쉬는 포토샵 기본브러쉬 Dry Media Brushes > [Kyle's Ultimate Pastel Palooza] 오퍼시티 줄여서 사용했어요.


자, 이제 시계탑을 부셔줄 거예요^^*
부셔줄 레이어는 이끼를 입힌 건물 레이어에요. 이 레이어 아래에는 시계탑레이어가 많이 있어서 이대로 건물을 잘라서 기울이면 아래에 있는 시계탑이 다 보입니다. 사전 작업이 필요해요!
-
이끼 작업이 된 건물 레이어 복사 (Ctrl+J)
-
가장 아래의 원본레이어만 두고 다른 건물레이어는 모두 눈을 꺼주세요
-
원본레이어의 자물쇠를 풀어주세요
-
시계탑 윗부분(잘라낼 부분)을 Lasso Tool로 영역 지정
-
Fill (Shift+F5) > Contents > Content-Aware로 시계탑 부분을 주변과 비슷하게 채워줍니다 (여기선 하늘)
-
부자연스럽다면 영역을 조금씩 잡아서 Content-Aware 반복해줍니다.
Lasso Tool로 외벽이 자연스럽게 부서진 것처럼 영역을 따주세요. 이때 중요한 건 건물의 구도에 맞게 잘라주는 겁니다. 브러쉬로 구도를 선으로 대강 그리고 그거에 맞춰서 자르는 것도 좋은 방법이죠!
크게 분리한 후에는 자잘한 조각들도 떼어서 비틀어주세요. 큰 덩어리들은 부러져서 떨어질 때 아래쪽으로 떨어지니까 옆으로 기울인 후 조금 아래쪽으로 배치해주면 더 현실감 있게 보여요.

시계탑 안쪽이 비어있으니 안에 공간이 있는 것처럼 만들어줄 거예요.
마찬가지로 Lasso Tool로 구도에 맞게 영역을 지정합니다.
그리고 도장툴로 건물 내부를 만들 거예요. 단색으로 채우지 않는 이유는 부서지면서 빛이 조금 비추기 때문에 검게 채워버리면 오히려 부자연스러울 수 있어요. 안에도 뭔가가 있는 것처럼 보여줄 필요가 있습니다.
도장툴은 Alt+클릭한 곳을 브러쉬로 칠한 곳으로 그대로 붙여줍니다. 영역 주변의 건물에 Alt+클릭하고 영역 안에 칠해줘요. 그대로 다 칠하면 이상할 수 있어요. 도장툴로 선택한 부분을 조금씩 바꿔가면서 짧게 터치해서 영역을 채워줍니다.
빛이 거의 없는 부분이기 때문에 채도와 명도를 낮춰서 자연스럽게 해 줍니다.
- 너무 길어서 쓰는 네 줄 요약
-
Lasso Tool > 건물 내부 영역 지정
-
Stamp Tool > Alt+건물벽 클릭
-
영역 안을 채워줍니다
-
Levels > Output 조절

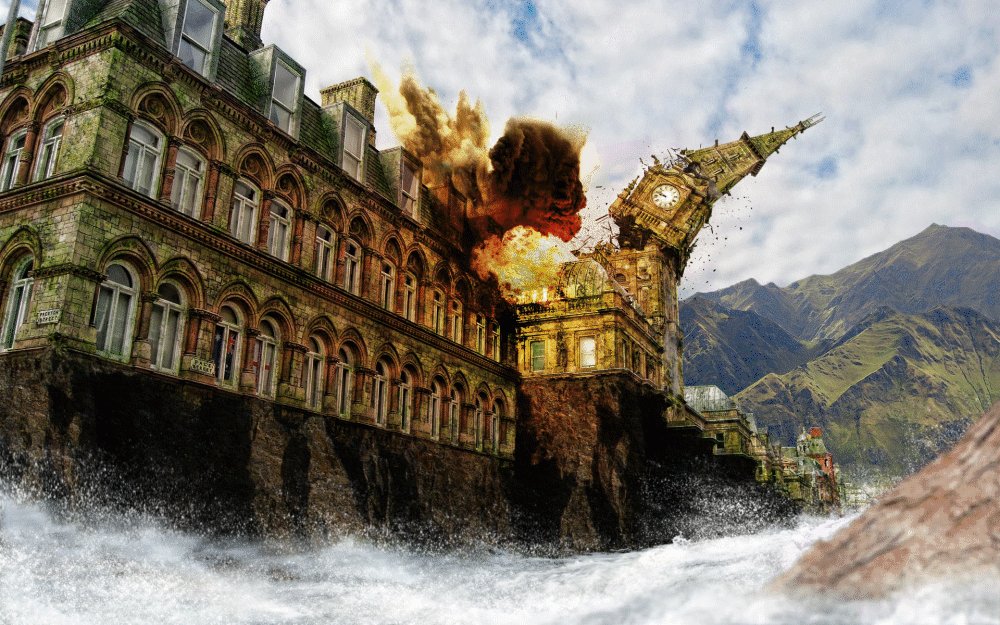
부서지는 걸 표현하기 위해 철골이나 돌이 날리는 소스를 가져와서 썼어요.

건물 아래 광고판들과 사람들이 보기 싫으니 대신에 바위산을 가져와 붙여줍니다. 시계탑 아랫부분에 코너가 있으니 건물 모양과 최대한 어울리는 부분을 가져와 붙여줬어요.
같은 바위산 사진을 뒤집거나 돌려서 두 번 붙였어요. 건물과 바위 경계를 너무 정확하게 하지 않고 깎인 것처럼 표현해줘도 좋아요.

바위산이 너무 튀어서 조금 손을 대야할 것 같아요.
-
바위 레이어 그룹 만들기 (레이어가 여러 개일 경우)
-
그룹에 레이어마스크 > Pattern Overlay > 바위 질감 패턴 Multipy
-
Adjustment Layer > Vibrance > 채도↓
-
Adjustment Layer > Levels > Output↓


- 불 합성
-
배경이 검은 불 이미지를 가져옵니다
-
블렌딩모드 Screen계열 (저는 Linear Dodge)
-
불 레이어 아래 레이어 생성 > Overlay [주변광 묘사]
-
고채도 색상 추출 > 소프트브러쉬 넓은 범위 터치
-
흰색 제외 고명도 색상 추출 > 소프트브러쉬 불에서 가장 가까운 부분 터치
-
번툴로 불 가까이 있는 오브젝트 터치 [그을림 묘사]
빛이 닿는 범위 설정이 중요해요!


파도에서 하얗게 일렁이는 부분만 가져왔어요. 자연물은 이미지 하나만이 아니라 여러 이미지의 속성을 조정해서 자연스럽게 합성하는 게 중요해요.
물이 빠르게 흐르고 있으니 일부분에는 Motion Blur를 줬어요.

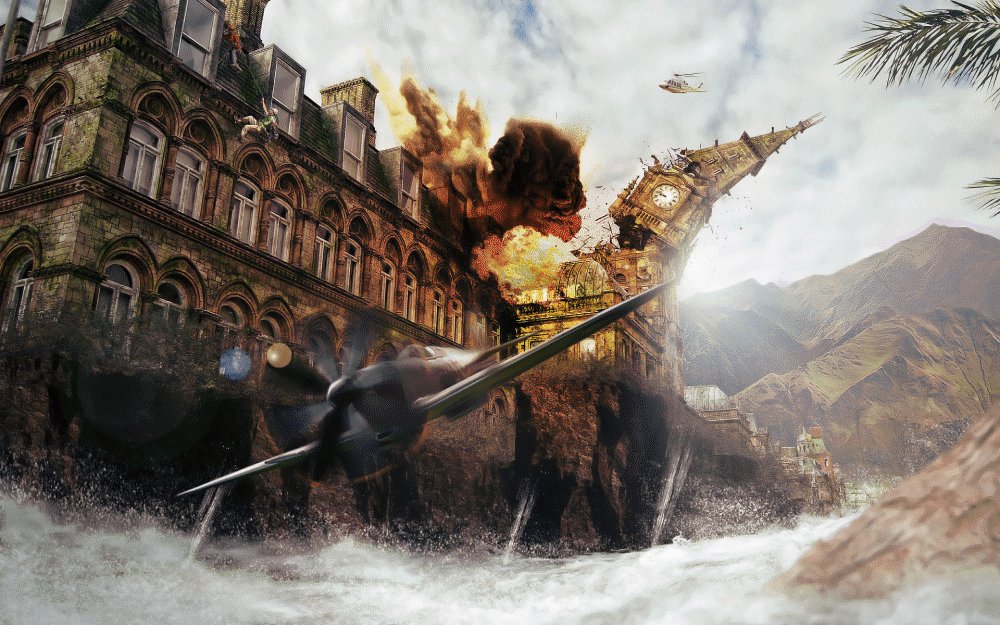
오른쪽 빈 공간에는 통나무와 나뭇잎을 가져와 붙여줬어요. 통나무는 가까이에 크게 배치하고 Box Blur로 초점을 날려줘서 건물 오브젝트에 초점을 줬습니다.

헬기와 전투기도 넣어줬어요. 전투기 프로펠러는 따로 따서 날개 몇 개 더 붙여주고 모션블러 줬어요!
폭발 빛이 닿을 것 같은 부분은 브러쉬로 살짝 칠해주고 블렌딩모드 Overlay, 클리핑마스크 해줬습니다.


물에 파편이나 뭔가 떨어진 것처럼 물이 솟는 모양도 꼽아줬어요!

건물과 바위 사이에 나무들을 가져와서 랜덤으로 붙여주고 바위레이어 아래, 건물레이어 위에 꼽아줬어요. Like 덤불.

- 빛 표현
-
새 레이어 생성 > 검은색 채우기 > 블렌딩모드 Screen
-
Smart Object
-
Effect > Lens Flare > 105mm Prime (35mm가 예쁜데 반사광이 너무 커서 오브젝트를 다 가려요ㅠㅠ) [반사광]
-
새 레이어 생성 > Gradient Tool > Gradient Editor(그라디언트 선택)
-
Gradient Type - Noise
-
Color Model - HSB(Hue Saturation Brightness)에서 S(채도) 바의 오른쪽 슬라이드를 왼쪽으로 보내 채도를 없애줍니다
-
Option > Randomize 계속 눌러서 검정 부분이 별로 없고 회색이 많이 분포된 그라디언트를 만듭니다 (빛이 고루 퍼지도록)
-
그라디언트 형태는 Angle Gradient
-
광원의 중심부터 캔버스 바깥쪽으로 드래그
-
블렌딩모드 Soft Light 또는 Screen [빛 퍼지는 형태]
-
레이어마스크로 빛이 안 닿는 건물 안쪽은 지워줍니다.
* 렌즈플레어 사용할 때 Smart Object 하는 이유


색보정은 취향껏! 저는 그라디언트맵 Soft Light 오퍼시티 조절해서 사용했어요.
합성 아트웍은 여러 종류의 다른 이미지를 가져와서 붙이기 때문에 각 이미지의 채도, 톤, 명도가 달라요. 마무리 단계에서 전체 이미지의 톤을 약간 다운시켜서 통일감을 주기 위해 Adjustment Layer > Vibrance에서 채도를 약간 조정해줍니다. 그냥 Saturation을 내리면 전체 색이 빠져버리는데, Vibrance로 채도 조정을 하면 본래의 색은 유지한 채로 채도만 예쁘게 낮춰줍니다^^*

전체 이미지에 작업해주기 위해 전체 이미지 복사, 병합 (Ctrl+Alt+Shift+E)
- 노이즈 제거
-
Effect > Noise > Reduce Noise
-
Strength: 노이즈 감소를 원하는 만큼의 강도 입력 (6~9)
Preserve Details: 디테일 표현의 강도 (5~10%), 값이 낮을수록 경계가 뭉개진듯한 유화적 연출 가능
Reduce Color Nosie: 노이즈 색상 감소 (10~30%)
Sharpen Details: 노이즈 제거 작업으로 사라진 선명도 복원 작업 (10~30%)
- 선예도
-
Effect > Sharpen > Smart Sharpen
-
Amount: 질감에 대한 선명도 (150~300%)
Radius: 명도에 의한 선명도 (수치 값을 적게)
Reduce Noise: 노이즈 제거 (웬만하면 여기서 건들지 않는다. 오히려 선예도가 떨어질 수 있음)

광원의 반대쪽 모서리에 비네팅효과 줘서 마무리!!


'연습장' 카테고리의 다른 글
| 일러스트레이터 포스터 아트웍 (0) | 2021.03.06 |
|---|---|
| 포토샵 합성 아트웍 (기차) (0) | 2020.08.12 |
| 포토샵 아이소메트릭 아트웍 (아이폰) (0) | 2020.07.28 |
| 포토샵 엇갈리는 글씨 만들기 (1) | 2020.04.21 |
| 14-3. 포토샵 브러쉬 활용하기 3 (구름 브러쉬) (2) | 2020.04.04 |
