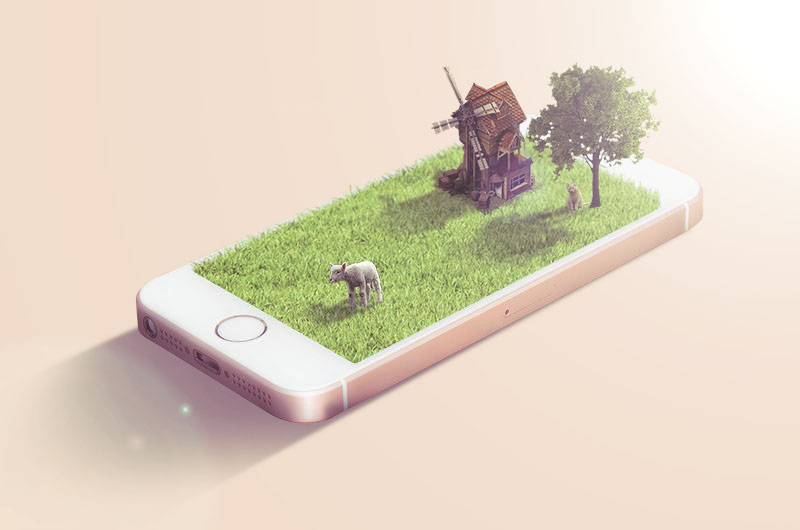
아이폰 아이소메트릭 합성
작업 과정만 간단히 올립니다.
1. 배경을 제거한 이미지를 가져옵니다.
2. 오브젝트와 광원 위치 설정
3. 광원에 따른 그림자 표현
4. 광원, 빛 표현
5. 색감보정
6. 노이즈 및 선예도 작업
배경이 될 레이어입니다.

아이폰 이미지의 배경을 제거한 후 배치하고 물체에 의해 생기는 외부 그림자와 구도에 의해 생기는 내부그림자를 만들어줍니다. 저는 광원을 우측 최상단으로 하려고 그림자를 좌측 하단으로 퍼지도록 만들었어요.
- 외부그림자
-
Lasso Tool로 영역 지정 후 검은색(전경색)으로 채웁니다. (Alt+Del)
-
오퍼시티 50%, Effect > Gaussian Blur
-
레이어마스크에 검은색 소프트브러쉬를 크게 해서 가장자리를 자연스럽게 빼줍니다.
- 내부 그림자
-
새 레이어에 브러쉬의 오퍼시티를 낮추고 작은 소프트브러쉬로 자연스럽게 칠해줍니다.
-
아이폰 레이어에 클리핑마스크

아이폰의 화면만큼 라쏘툴로 지정하고 풀 이미지에 레이어마스크를 적용하면, 미리 지정해둔 영역만 하얀색으로 표시되고 나머지는 검은색으로 표시된다. (= 지정영역만 보인다.)
펜툴로 풀 모양 브러쉬를 만들어서 브러쉬 설정(F5)에서 Spacing, Size Jitter, Angle Jitter를 조절해서 불규칙하게 나오도록 하고 하얀색 브러쉬로 가장자리를 칠해 풀이 솟아있는 것처럼 연출한다.

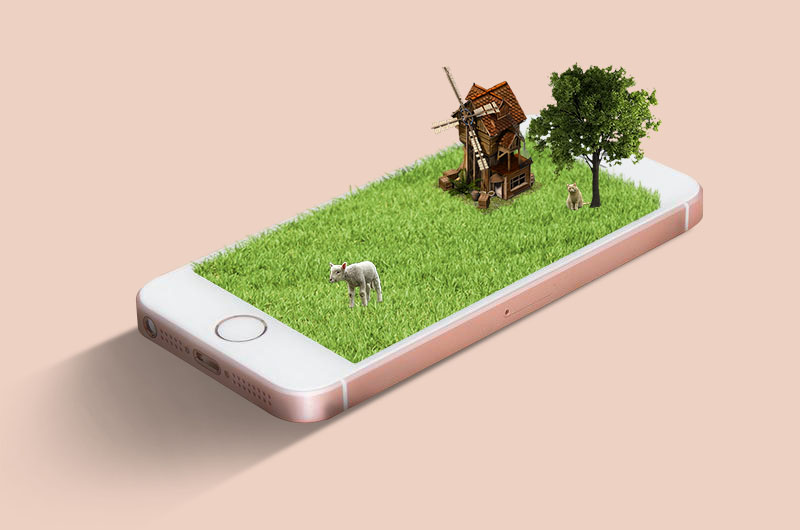
이미지의 배경을 지운 후 원하는 자리에 배치
아이소메트릭 합성은 구도가 맞는 이미지를 찾는 게 중요합니다.

오브젝트의 그림자를 만들어줍니다.
- 외부 그림자
-
레이어 복사(Ctrl+J)
-
자유변형툴(Ctrl+T)에서 우클릭 Flip Vertical
-
오브젝트 아래에 배치하고 자유변형툴 상태에서 Ctrl+Shift를 누른 채로 포인트를 이동시켜서 빛의 위치에 맞춰서 그림자 모양을 조정한다.
- 내부 그림자
-
새 레이어에 브러쉬의 오퍼시티를 낮추고 작은 소프트브러쉬로 자연스럽게 칠해줍니다.
-
해당 오브젝트에 클리핑마스크

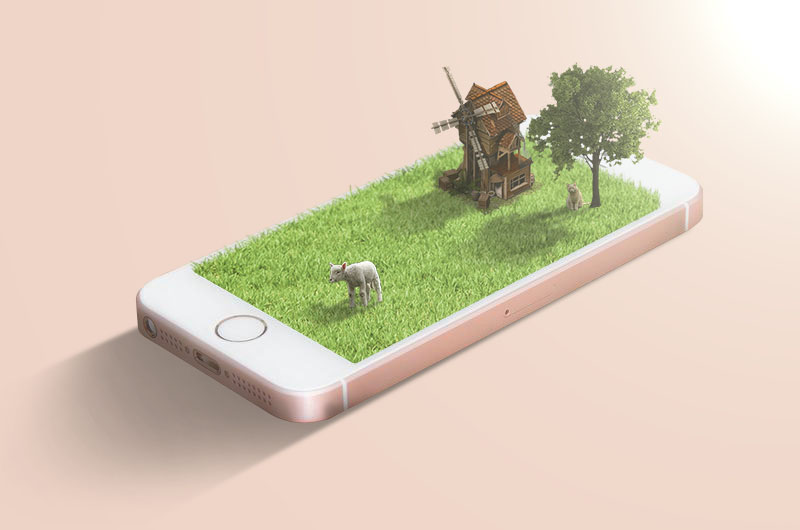
광원을 만들어줄 건데 방법은 다양합니다. 그림자처럼 브러쉬를 크게 해서 찍어줘도 되고, 빛 이미지를 가져와 합성해도 되지만 이번엔 라이팅 이펙트를 사용할 겁니다.
광원의 전체와 중심의 범위를 설정할 수 있고, 다양한 형태의 빛 연출이 가능해요. 그래서인지 용량이 엄청 큽니다.. 라이팅 이펙트 들어가기 전에 저장 한번 하고 하세요. 그렇지 않으면 꺼질 수 있습니다ㅠㅠ (경험담)
빛과 그림자가 함께 만들어지기 때문에 중간 색상을 채워야 모두 연출 가능합니다.
-
새 레이어 생성
-
Fill 창(Shift+F5)을 열고 Contents에서 50% Gray를 선택합니다.
-
Effect > Render > Lighting Effects
-
블렌딩모드 Screen

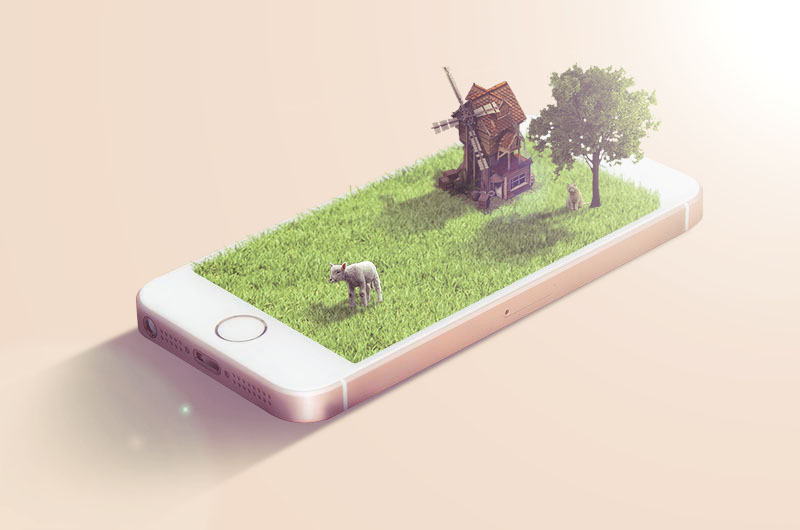
| 반사광은 렌즈플레어로 연출해줄 거예요. 렌즈플레어는 왜 인지 미리보기 창인데 이미지는 보이지 않고 효과만 보여요. 정말 왜 인지 모르겠는데 작업 이미지가 보이지 않기 때문에 위치를 임의로 설정하고 적용했을 때 위치가 틀리면 수정해야 하는데 그마저도 Ctrl+Z로 뒤로 가기 해서 다시 들어가서 적용을 해야 합니다. 그래서 레이어에 스마트오브젝트를 걸어서 이전으로 되돌려서 다시 적용하는게 아니라 이펙트를 수정할 수 있도록 해줘야 해요. 이 때 미리 블렌딩모드를 스크린으로 해주면 이펙트를 적용하고 바로 반사광이 어느 위치에 있는지 확인할 수 있기 때문에 좋겠죠? 1. 새 레이어 생성하고 검은색으로 채워줍니다. 2. 스마트오브젝트 (레이어 우클릭 > Convert to Smart Object), 블렌딩모드 Screen 3. Effect > Render > Lens Flare 4. Lens Type: 35mm prime이 가장 많이 쓰여요. 밝기는 100~120 정도가 적당합니다. 5. 적용하고 위치 확인 및 수정 (스마트 오브젝트가 걸려있으니 레이어창에서 Smart Filter에서 수정 가능합니당)  |
색감 보정은 취향 것 해주면 됩니다! 레벨이나 커브로 밝기, 대비를 조절해줘도 되고 이미지 전체에 통일성을 주려면 바이브런스로 채도를 낮춰줘도 좋습니다.
저는 그라디언트 맵을 블렌딩모드 소프트라이트, 오퍼시티 낮춰서 사용했어요.

이미지의 가장자리를 어둡게 해서 가운데 오브젝트를 강조하는 효과를 비네팅 효과라고 합니다. 너무 과하면 옛날 싸이월드 감성이 떠오르니 적당히 줍니다.
두 가지 방법이 있는데 검은색 소프트브러쉬를 크게 해서 오퍼시티를 낮추고 가장자리만 칠하는 방법과, Adjustment Layer로 레벨의 Output값을 낮춘 후 레이어마스크에서 가운데 부분을 검은색으로 칠해주는 방법이 있습니다.
Adjustment Layer를 사용하면 레벨 값을 조절해줘야 하는데 이때 Input이 아닌 Output값을 건드는 이유는 그림자는 무채색이기 때문에 명도만 낮춰주는 Output값을 낮춰주는 것입니다.
전체적인 분위기에 맞춰 이것도 취향대로 비네팅 효과를 준 레이어에 레이어스타일 > Color Overlay로 색상을 바꿔줘도 좋습니다.

마지막으로 노이즈 제거와 선예도 작업입니다.
전체 이미지에 작업을 해야 하기 때문에 모든 레이어를 병합시켜줍니다. 전체 레이어 선택(Ctrl+Alt+A) > 복사해서 병합(Ctrl+Shift+Alt+E)
- 노이즈 제거
-
Effect > Noise > Reduce Noise
-
Strength: 노이즈 감소를 원하는 만큼의 강도 입력 (6~9)
Preserve Details: 디테일 표현의 강도 (5~10%), 값이 낮을수록 경계가 뭉개진듯한 유화적 연출 가능
Reduce Color Nosie: 노이즈 색상 감소 (10~30%)
Sharpen Details: 노이즈 제거 작업으로 사라진 선명도 복원 작업 (10~30%)
- 선예도
-
Effect > Sharpen > Smart Sharpen
-
Amount: 질감에 대한 선명도 (150~300%)
Radius: 명도에 의한 선명도 (수치 값을 적게)
Reduce Noise: 노이즈 제거 (웬만하면 여기서 건들지 않는다. 오히려 선예도가 떨어질 수 있음)


'연습장' 카테고리의 다른 글
| 포토샵 합성 아트웍 (기차) (0) | 2020.08.12 |
|---|---|
| 포토샵 합성 아트웍 (시계탑) (2) | 2020.08.06 |
| 포토샵 엇갈리는 글씨 만들기 (1) | 2020.04.21 |
| 14-3. 포토샵 브러쉬 활용하기 3 (구름 브러쉬) (2) | 2020.04.04 |
| 14-2. 포토샵 브러쉬 활용하기 2 (나뭇잎 브러쉬) (0) | 2020.04.04 |