포토샵 스트로크 패스를 이용해서 엇갈리는 글씨 만들기
1. 일러스트에서 브러쉬로 글씨를 써온다.
2. 포토샵으로 글씨를 가져와서 꾸며준다.
3. 기존의 글씨와 엇갈리게 들어갈 글씨를 일러스트로 써준다.
4. 포토샵으로 가져와서 스트로크 패스를 적용한다.
5. 예쁘게 꾸며준다. >ㅁ<
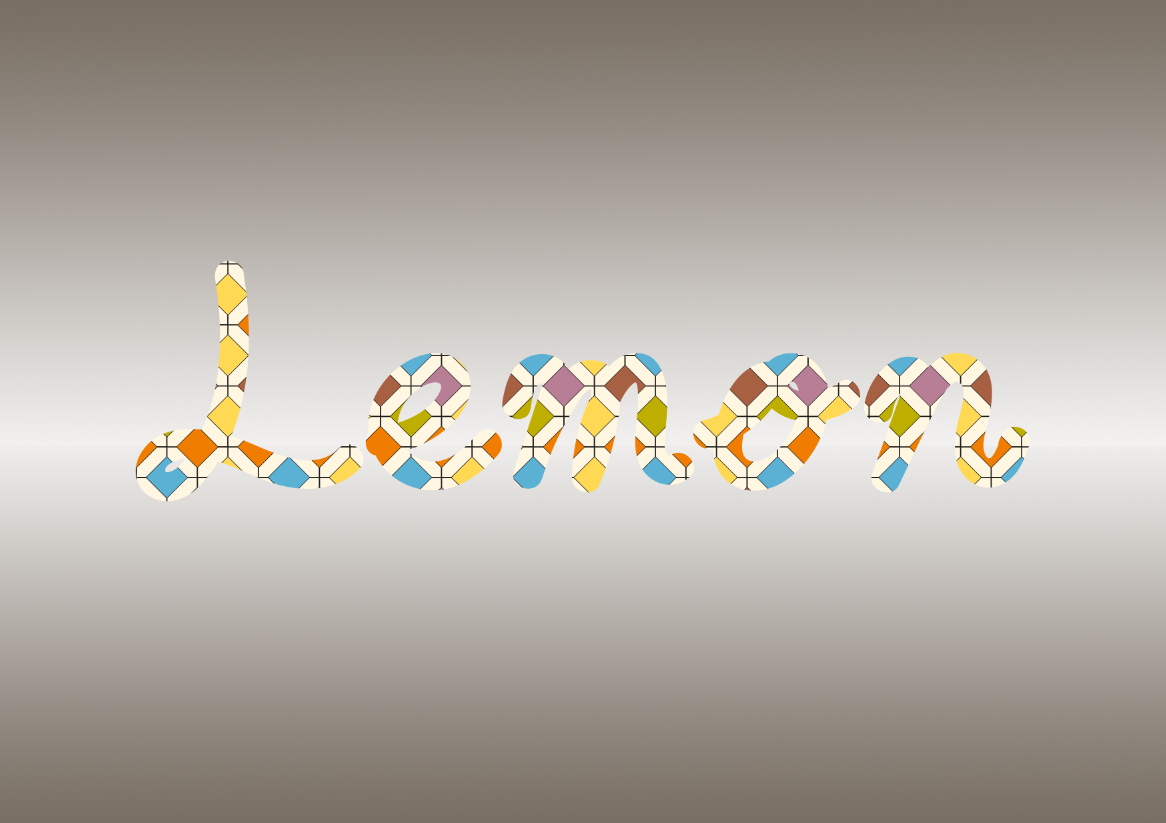
우선 일러스트에서 글씨를 써줬어요. 제 이름 레몬~ 조금 두꺼운 브러쉬로 대충 적고 하얀 선택툴로 정리해줬습니다. 그리고 패턴으로 칠해줬어요.

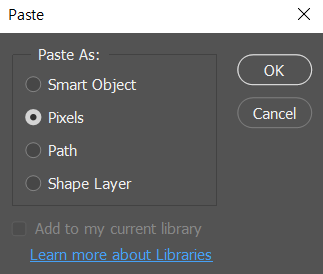
그리고 포토샵으로 가져옵니다. 가져올 땐 Pixels로 가져와야 해요.

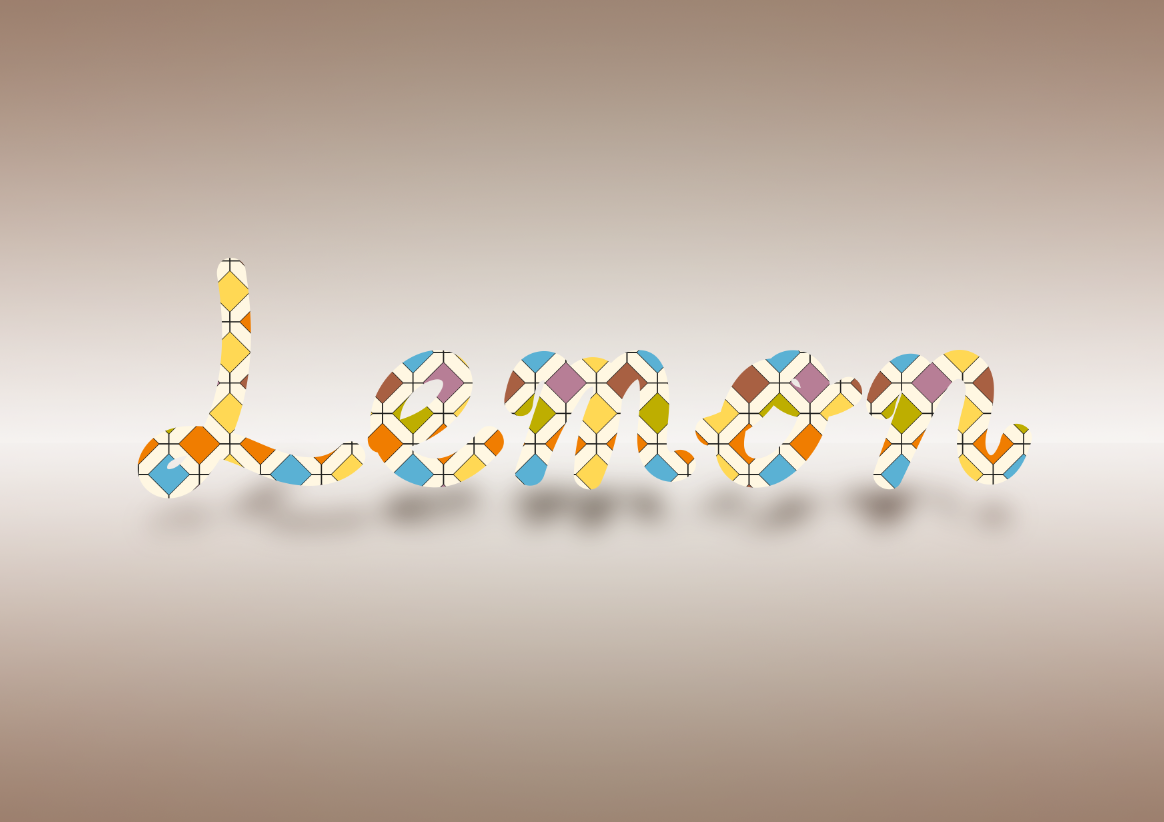
가져왔으면 이제 배경을 만들어줍니다. 그래디언트를 위, 아래로 두 개 만들어준 뒤 하나를 반절 정도 잘라내면 경계선이 생겨서 뒤에 벽의 모서리가 있는 것처럼 보여요.


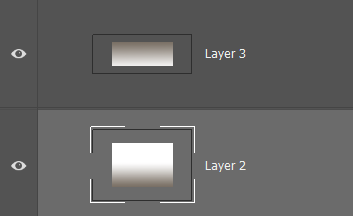
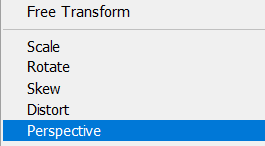
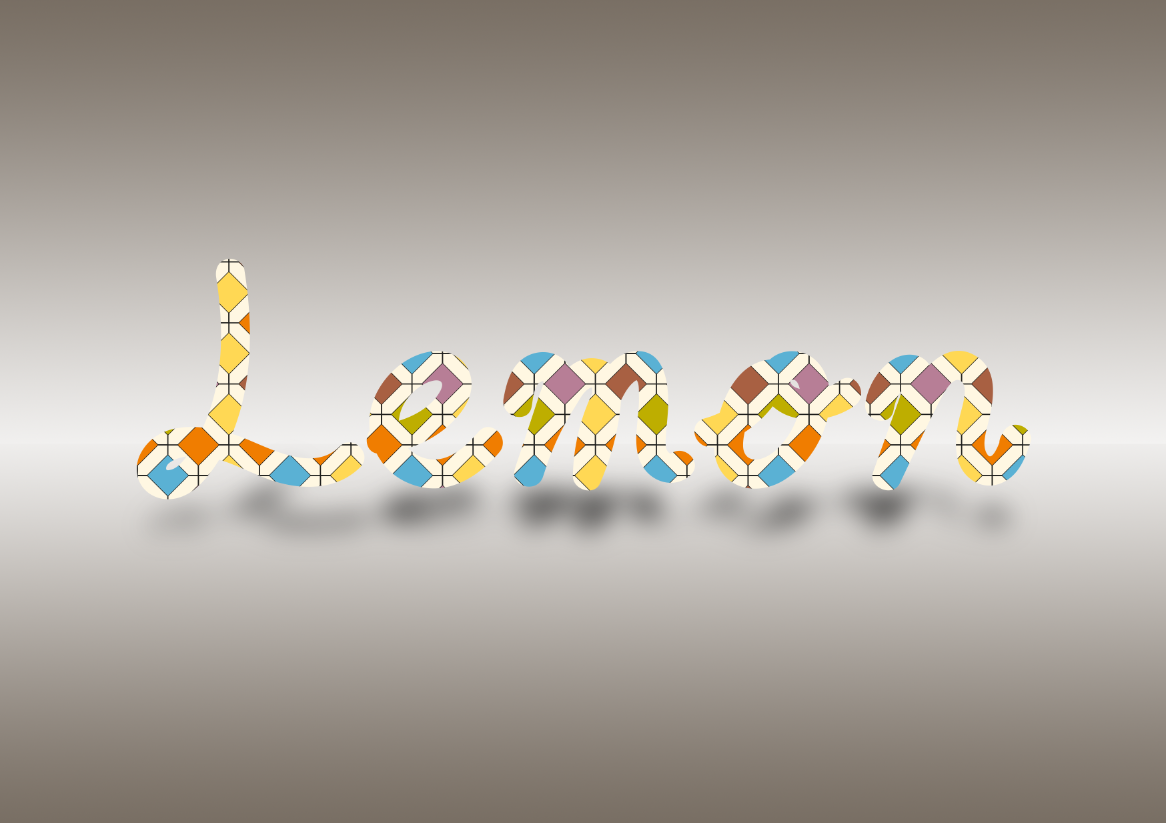
그리고 뭔가 어색하니 그림자도 만들어줍니다. 글자 레이어를 하나 복사한 다음 Hue/Saturation Ctrl+U에서 채도를 빼줘서 검게 만들어주세요. 그리고 Ctrl+T 변형툴로 납작하게 찌그러트리고 원근감도 조금 주기 위해 우클릭해서 Perspective를 눌러 사다리꼴 모양으로 변형시켜줍니다.


그림자가 너무 선명하니까 블러 처리도 해줍니다. Filter > Blur > Gaussian Blur. 오퍼시티값도 조절해줬어요.

너무 칙칙해서 피치빛이 도는 그래디언트도 깔아줬습니다.

자 이제 일러스트로 돌아와서 엇갈리는 글자를 그려볼 거예요. 원래 일러스트에 그려뒀던 Lemon글씨에 Little이라고 적어줬습니다.

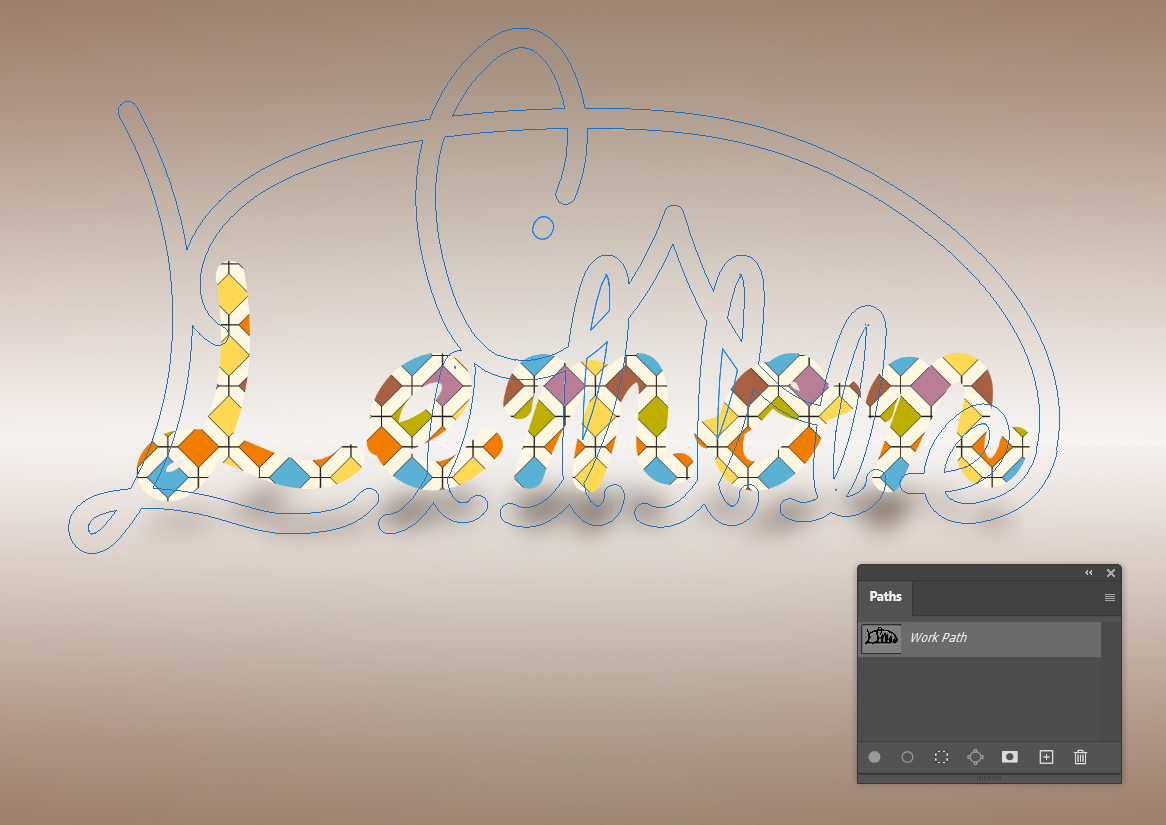
새로 그린 글씨만 포토샵으로 가져옵니다. 이번엔 Path로 가져와야 해요. Path창을 열어보면 이렇게 나옵니다.
(저는 일러스트에서 가져오기 전에 글씨를 면으로 바꿔서 가져와서 패스가 테두리로 되어있는데 그냥 가져오시면 저렇게 칸이 아니라 선으로 되어서 패스가 따라와요.)


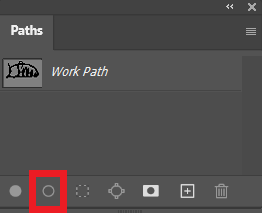
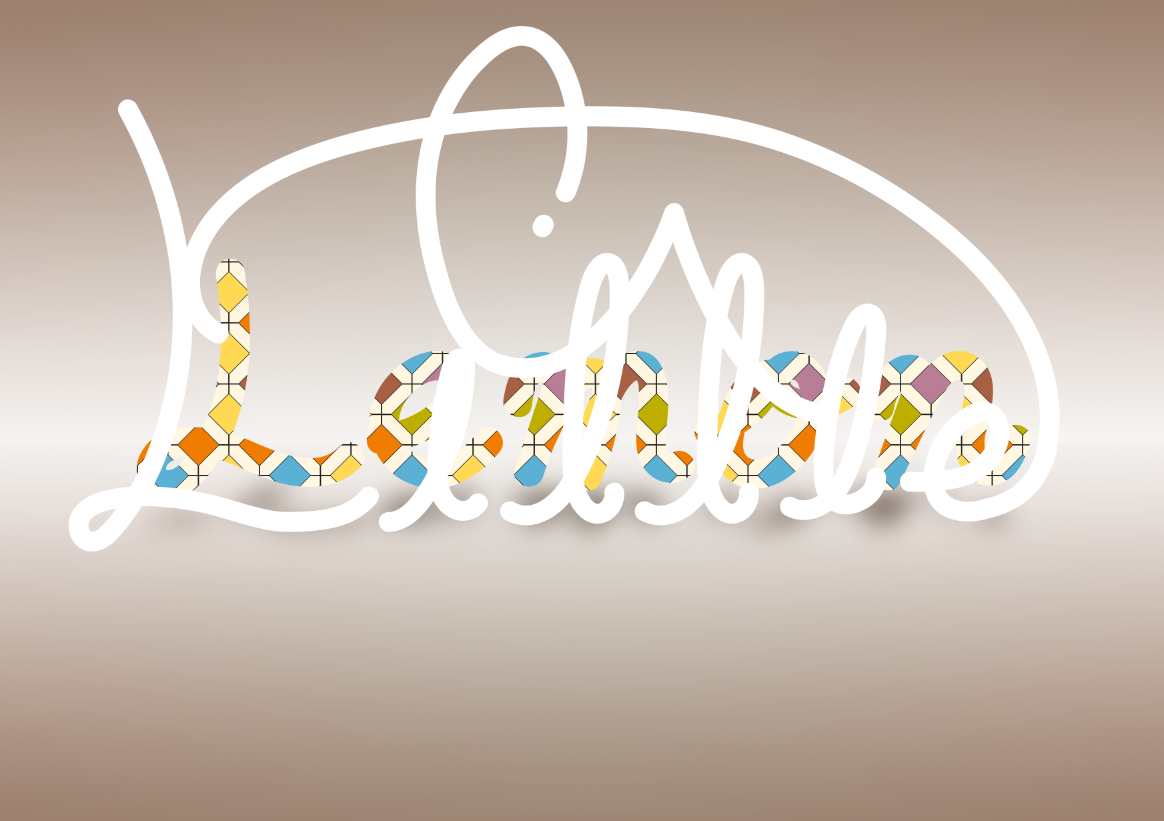
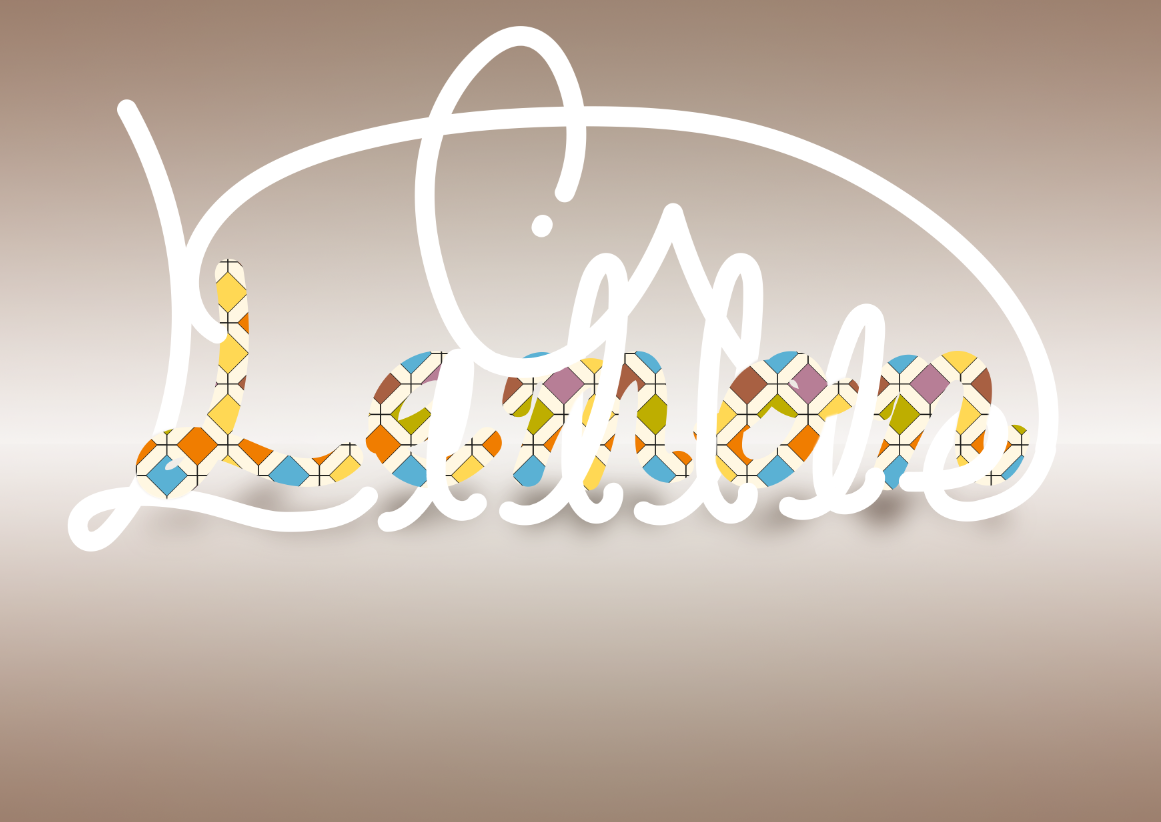
그려질 새 래이어를 준비하고 패스를 선택해주세요. 그리고 패스창 하단에 비어있는 동그라미를 선택합니다. 이게 Stroke Path 명령 버튼이에요. 패스를 따라서 설정되어있는 브러쉬의 상태로 그려진다고 보시면 됩니다.
(혹시 저처럼 패스가 테두리로 되어있는 분은 그 옆에 채워져 있는 동그라미를 눌러주세요. 이건 Fill Path라서 안쪽이 채워집니다.)


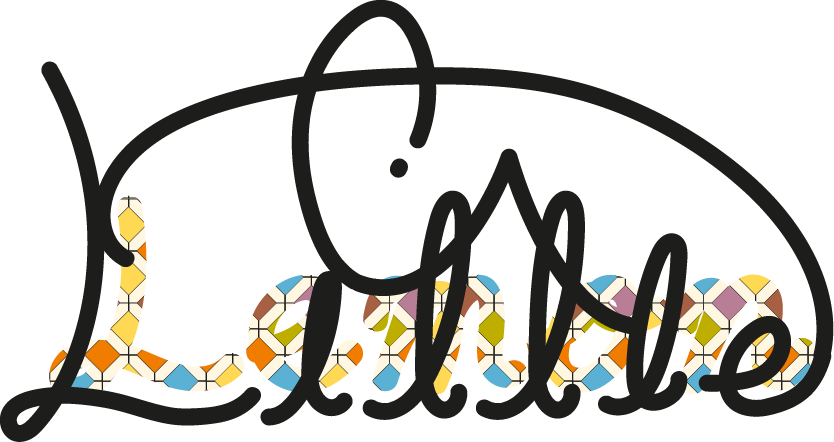
글씨가 앞에 나와있는 부분과 뒤로 가있는 부분을 구분하기 위해 새로 그려준 레이어에 레이어 마스크를 적용하고 검은색 브러쉬로 뒷부분을 지워줍니다.

좀 더 선과 선 사이가 떨어져 있는 느낌을 주고 싶다면 검은색 브러쉬의 오퍼시티값을 줄여서 선과 선 사이에 그림자를 그려줍니다. 이때 선 밖으로 나가면 안 되니까 그려져야 할 선에만 클리핑 마스크를 적용해서 그림자를 그려줍니다.
저는 흰 선 먼저 해줬어요.

마지막으로 원하는 조금 부족하다 싶은 부분들을 더 채워줍니다.
저는 그래디언트를 하나 더 해주고 채도와 블렌드모드도 조정해줬어요. 흰 선은 레이어스타일에 들어가서 Outer Glow를 적용해줬습니다.

'연습장' 카테고리의 다른 글
| 포토샵 합성 아트웍 (시계탑) (2) | 2020.08.06 |
|---|---|
| 포토샵 아이소메트릭 아트웍 (아이폰) (0) | 2020.07.28 |
| 14-3. 포토샵 브러쉬 활용하기 3 (구름 브러쉬) (2) | 2020.04.04 |
| 14-2. 포토샵 브러쉬 활용하기 2 (나뭇잎 브러쉬) (0) | 2020.04.04 |
| 14-1. 포토샵 브러쉬 활용하기 (벚꽃 브러쉬) (0) | 2020.04.04 |