Clipping Mask & Compound Path
어떤 내용을 특정 오브젝트(영역) 안에 가두는 것.
선택된 오브젝트 중 가장 상위에 있는 오브젝트를 특정 영역으로 인식한다.
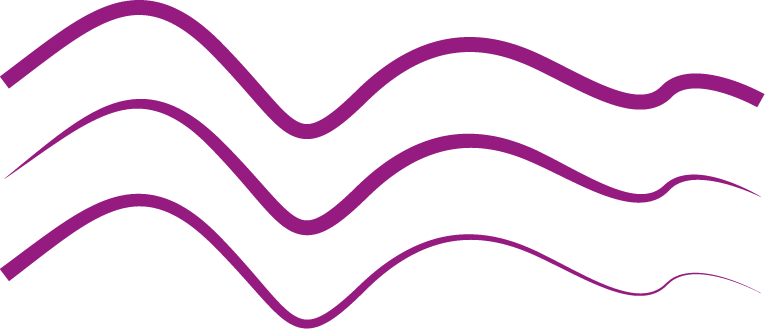
1. 이미지를 불러온다.
2. 특정 영역을 만든다.
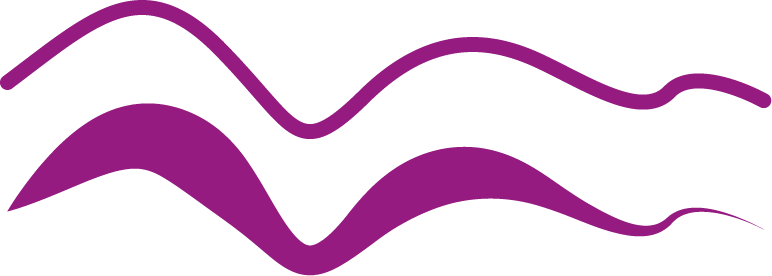
3. Clipping Mask를 적용해 이미지를 영역 안에 넣는다.
4. Compound Path에 대해 이해한다.
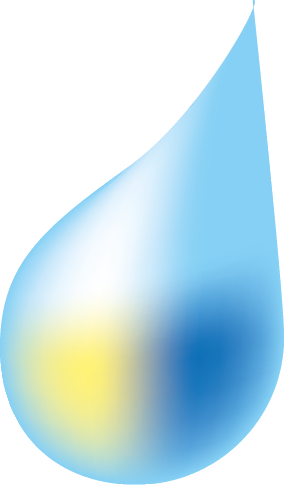
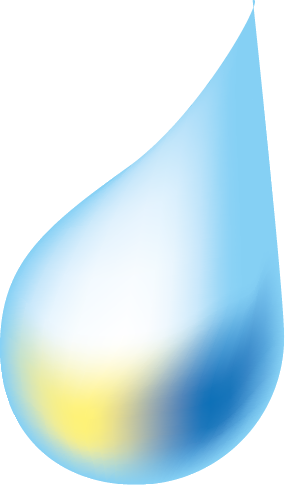
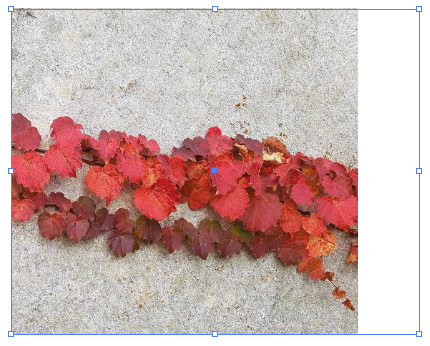
이미지를 불러옵니다.
비트맵 이미지는 일러스트에서 편집이 어렵기때문에 이미지를 잘라내거나 할 때 클리핑 마스크를 사용하기도 합니다.

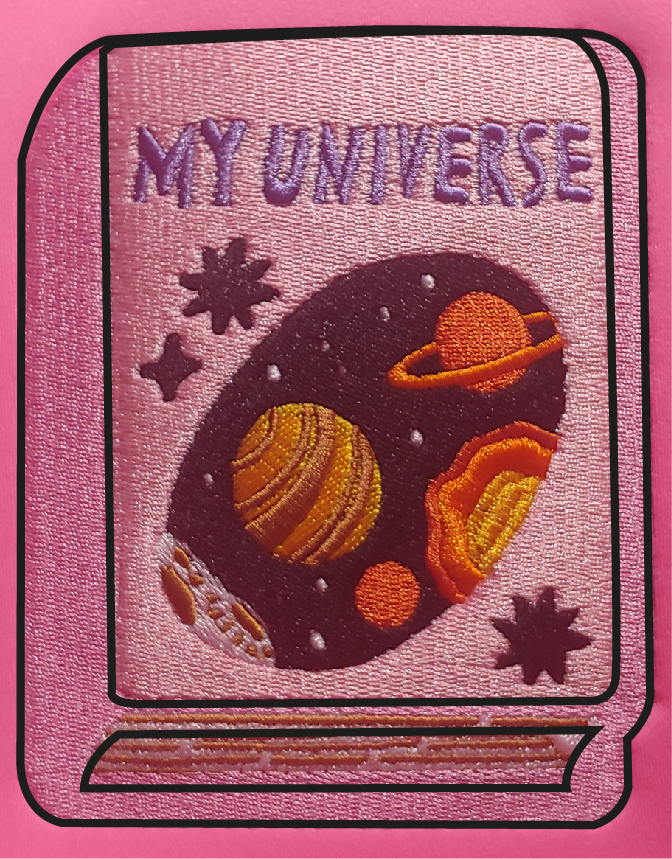
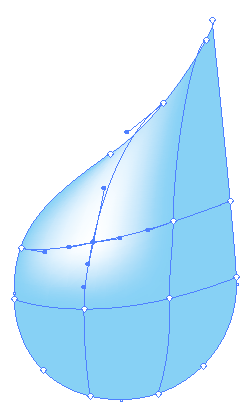
사각형 오브젝트를 하나 만들어줍니다. 선과 면의 색은 상관없어요. 가장 위로 올려주세요.

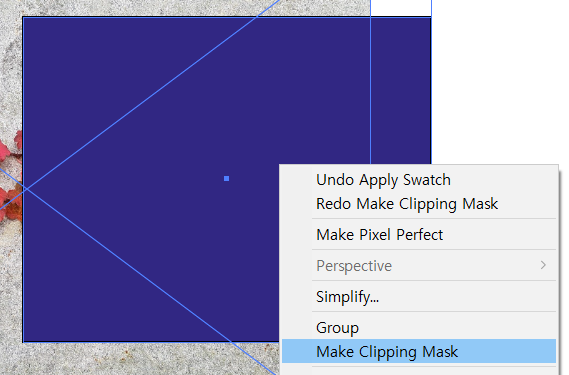
오브젝트 전체를 선택한 후 클리핑 마스크를 적용해줄 거예요. 우클릭하면 Make Clipping Mask라고 있는 걸 선택해도 되고, Object > Clipping Mask > Make로 해도 됩니다. 단축키는 Ctrl+7이에요.

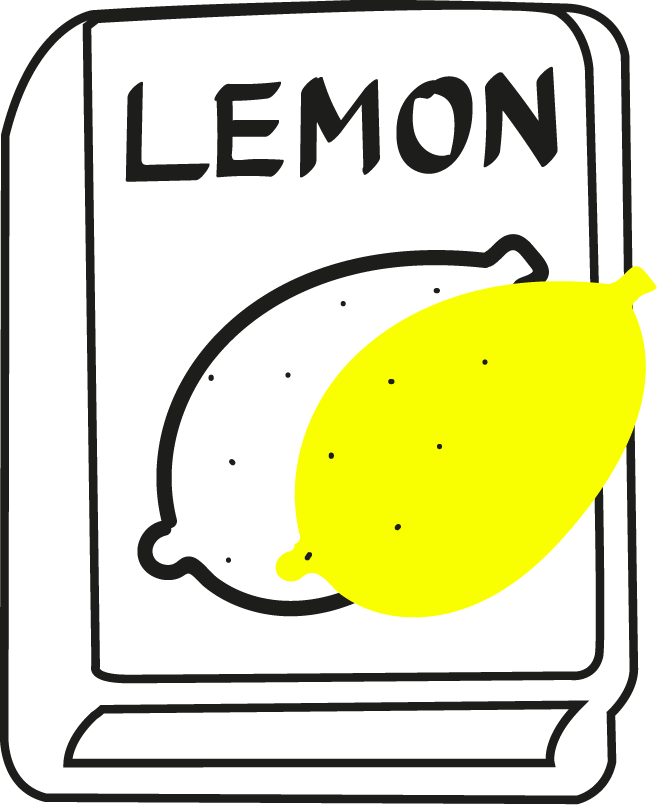
이 상태가 클리핑 마스크가 적용된 상태입니다. 아래에 있던 이미지가 상위에 있는 사각형 오브젝트의 영역 안에 가둬진 거예요. 이미지가 없었던 부분은 데이터만 남아있는 상태입니다.

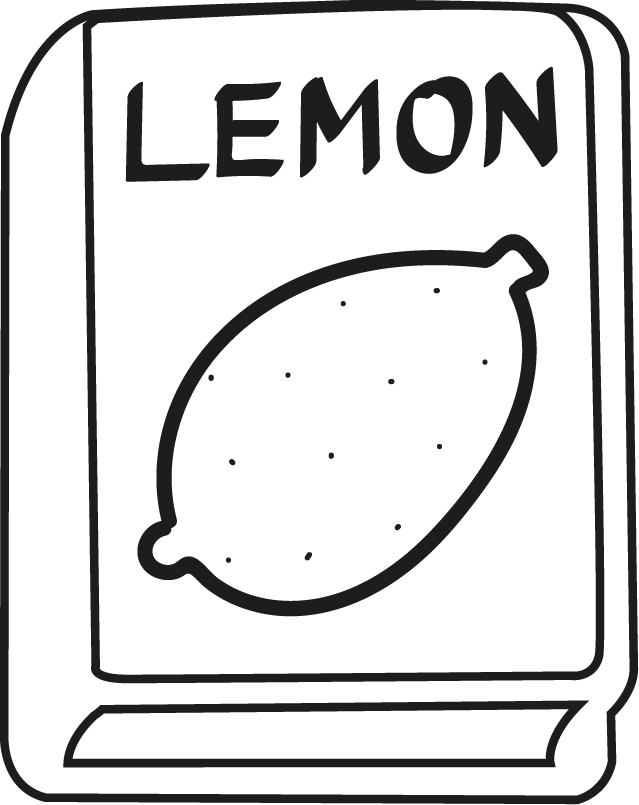
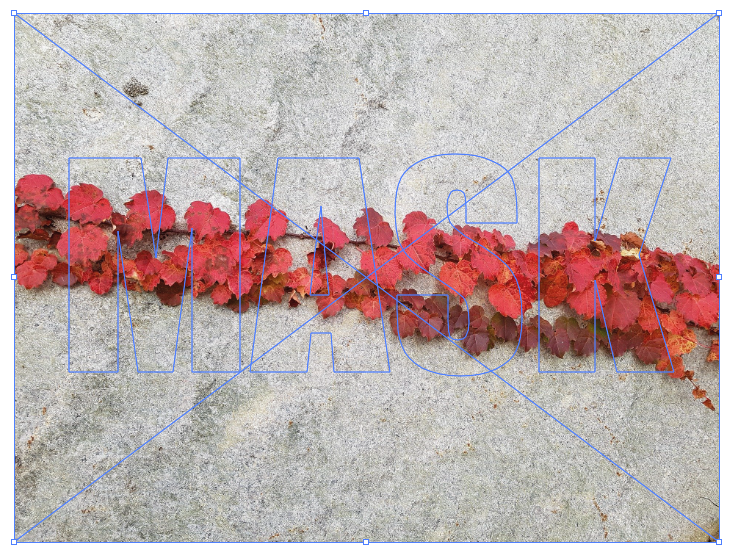
이번엔 글자를 타이핑해서 그 안에 이미지를 가둬볼게요. 원하는 글을 타이핑해줍니다. 클리핑 된 게 잘 보이도록 글씨를 두꺼운 서체로 해줬어요.

타이핑한 글자를 가장 상위에 놓고 클리핑 마스크를 적용시킵니다. 그럼 글자의 영역만큼만 이미지가 남아있어요. 이건 글자가 살아있는 상태에서 클리핑마스크를 적용시킨겁니다. 글자를 오브젝트화 시킨 후 클리핑마스크를 적용해보는것도 해봅시다.

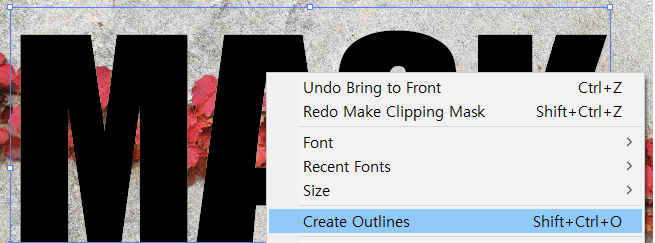
글자를 오브젝트화 시키는 방법은 글자를 선택하고 우클릭하면 Create Outlines라고 있어요. 이거 클릭하면 이렇게 글자가 오브젝트화 됩니다.


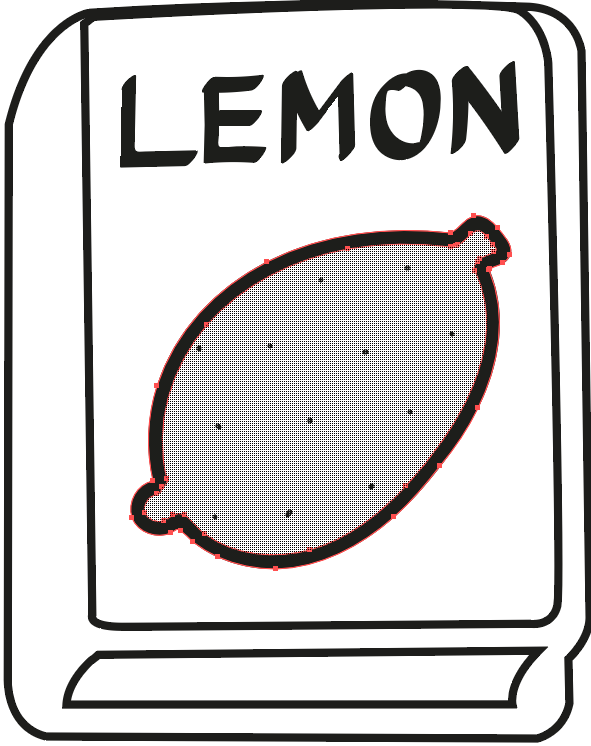
아까 글자가 살아있을 때와는 다르게 오브젝트의 경우에는 이상태에서 클리핑 마스크를 적용시키면 안 돼요. 이때 같이 사용되는 게 Compound Path입니다. Compound Path는 서로 떨어져 있는 두 개 이상의 오브젝트를 하나의 오브젝트로 인식시키는 명령이에요.
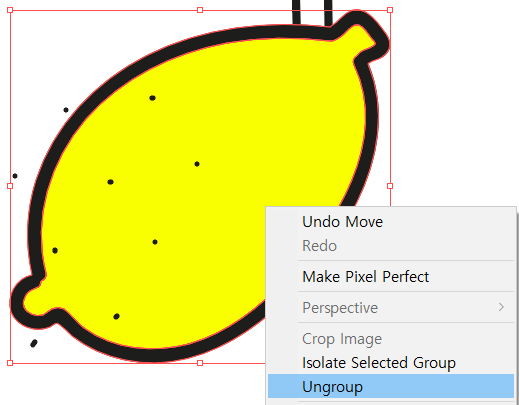
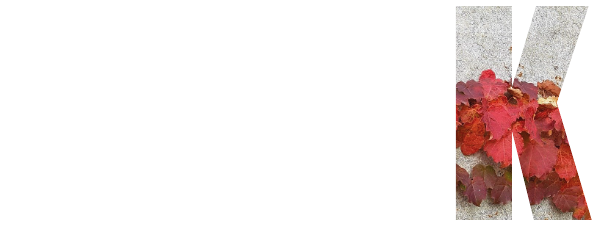
글자를 오브젝트화 시키면 그룹으로 묶여있어 하나인 것처럼 보이지만 하나의 그룹으로 묶여있을 뿐이라 오브젝트는 여러 개예요. 오브젝트가 여러 개면 가장 상위의 오브젝트 하나에만 클리핑 마스크가 적용되기 때문에 그룹을 풀고 클리핑 마스크를 적용시켜보면 이런 모양이 돼버리죠.

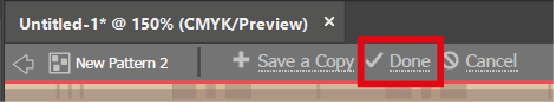
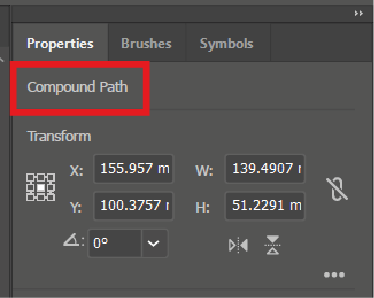
모든 오브젝트에 클리핑 마스크를 적용시키기 위해 우선 그룹을 풀고 컴파운드 패스를 실행합니다. Object > Compound Path > Make 클리핑마스크 바로 아래에 있어요. 실행해도 겉으로 보이기에는 아무것도 달라지지 않아서 확인하기 힘든데 이럴 땐 오브젝트를 클릭하고 우측 상단을 보면 오브젝트의 상태가 나와있어요. Compound Path라고 나와있으면 된 겁니다.

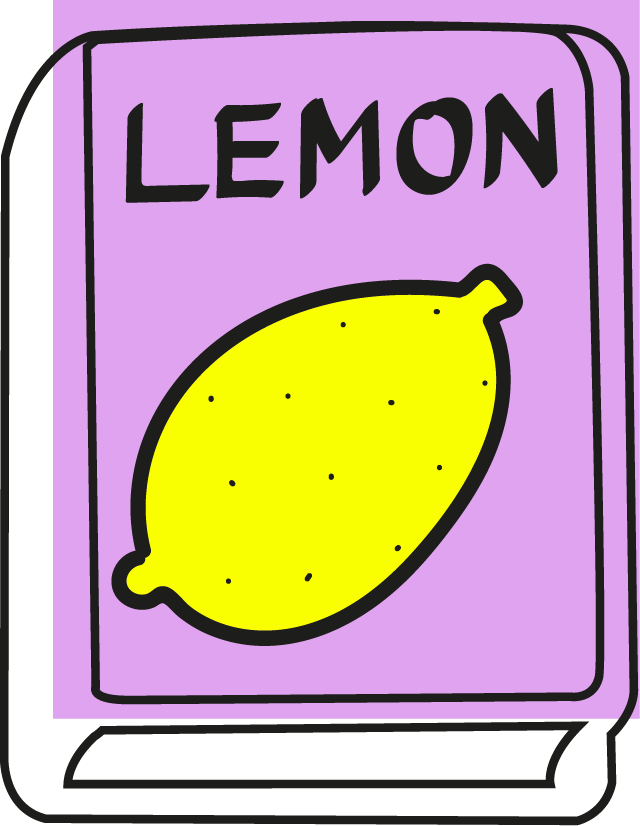
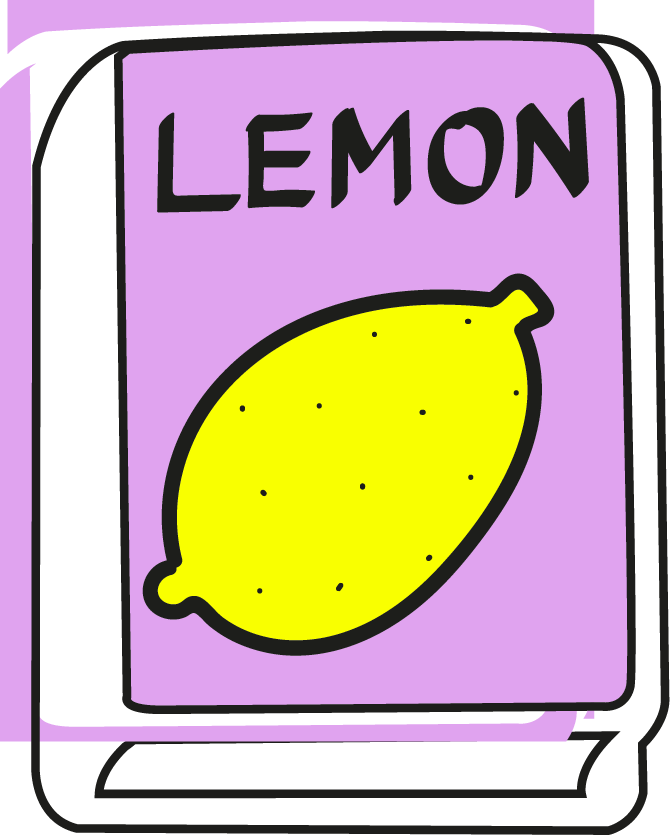
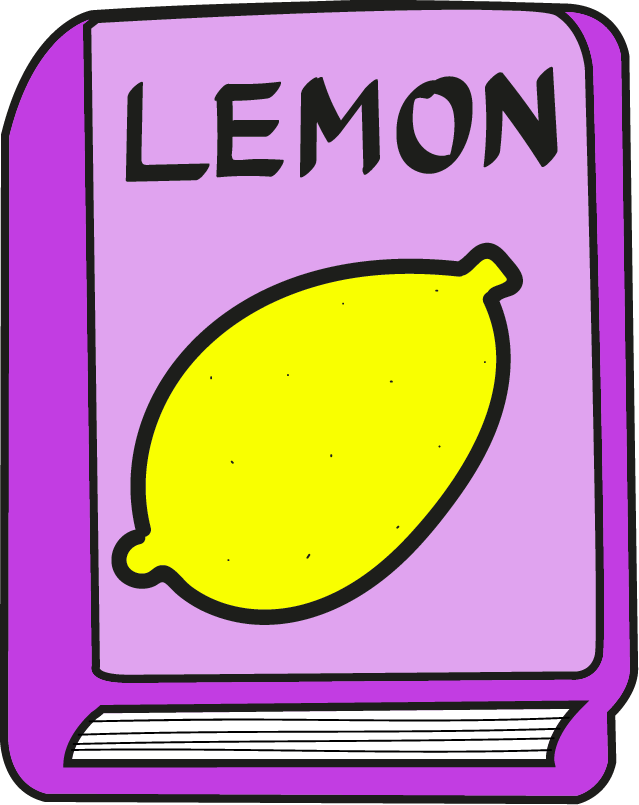
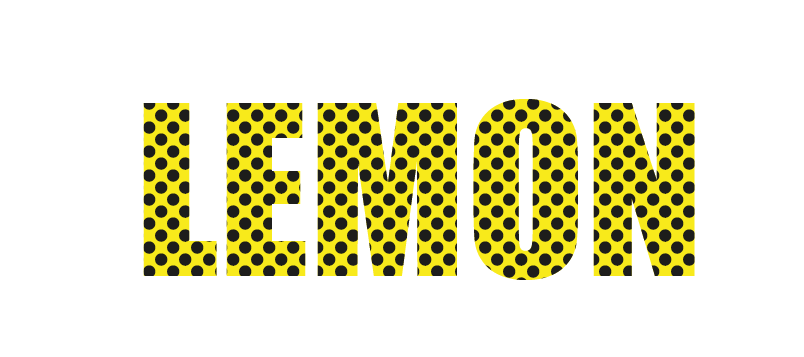
그리고 클리핑 마스크 실행해보면 아까처럼 모든 글자 안에 이미지가 들어가 있게 됩니다.

마스크를 해제하면 이렇게 지정했던 영역은 데이터만 남고 보이지 않게 돼요.

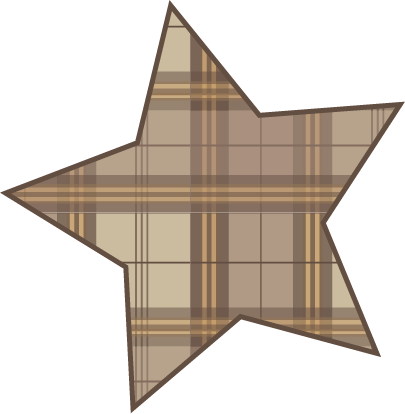
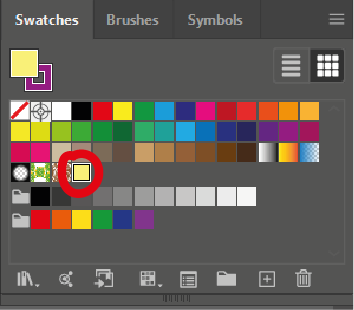
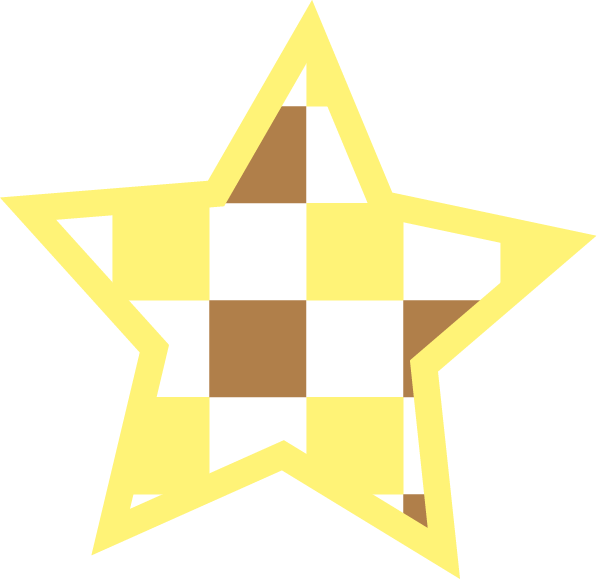
오브젝트 두 개에 색상과 패턴을 다르게 해서 올려주고 클리핑 마스크를 적용해봤어요.


'노트정리 > 일러스트레이터' 카테고리의 다른 글
| 7. 일러스트레이터 면 색 칠하기 (0) | 2020.04.14 |
|---|---|
| 6. 일러스트레이터 패턴 만들기 (0) | 2020.04.13 |
| 5. 일러스트레이터 오브젝트 색 칠하기 (0) | 2020.04.13 |
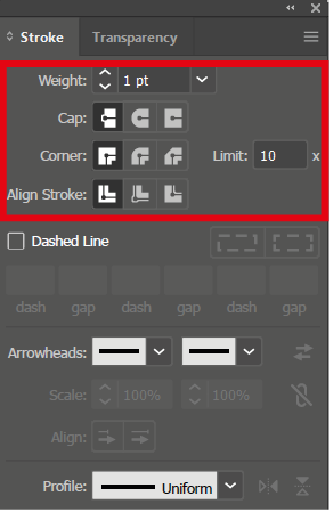
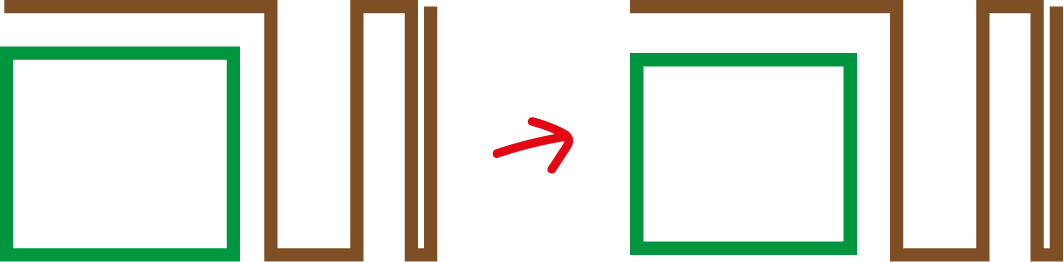
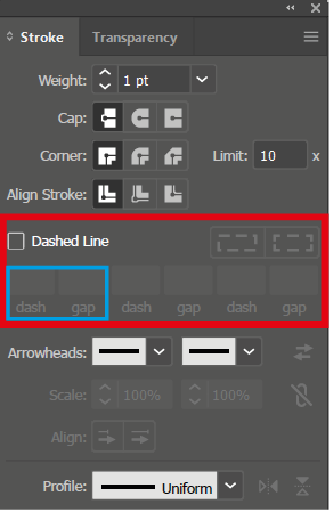
| 4. 일러스트레이터 Stroke 패널 (0) | 2020.04.13 |
| 3-3. 일러스트레이터 오브젝트 다루기 (Pathfinder 패널) (2) | 2020.04.09 |