포토샵 합성 아트웍
1. 배경 작업
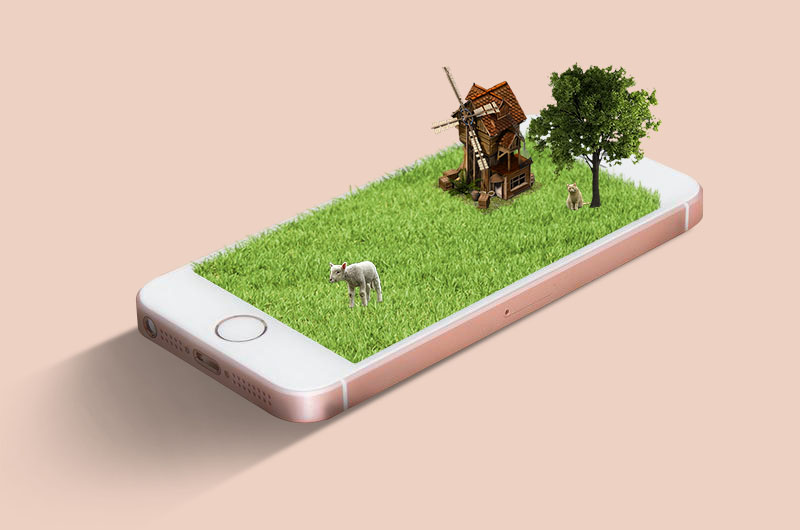
2. 오브젝트 배치
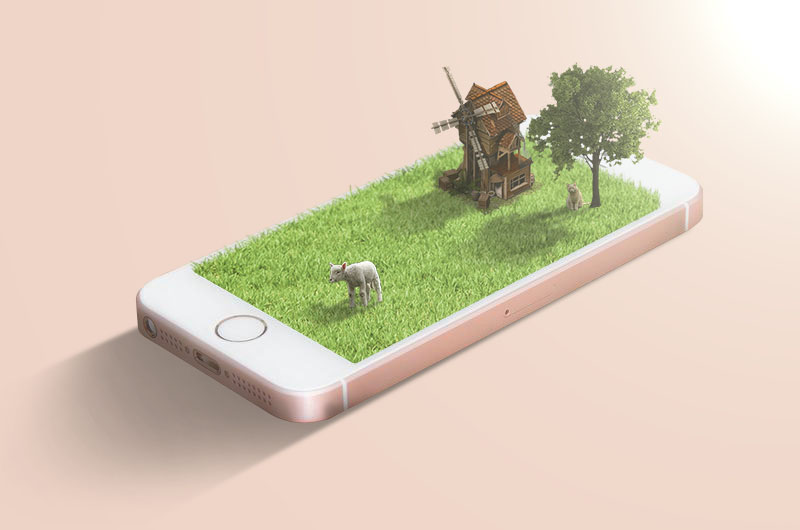
3. 광원 설정
4. 빛, 그림자 표현
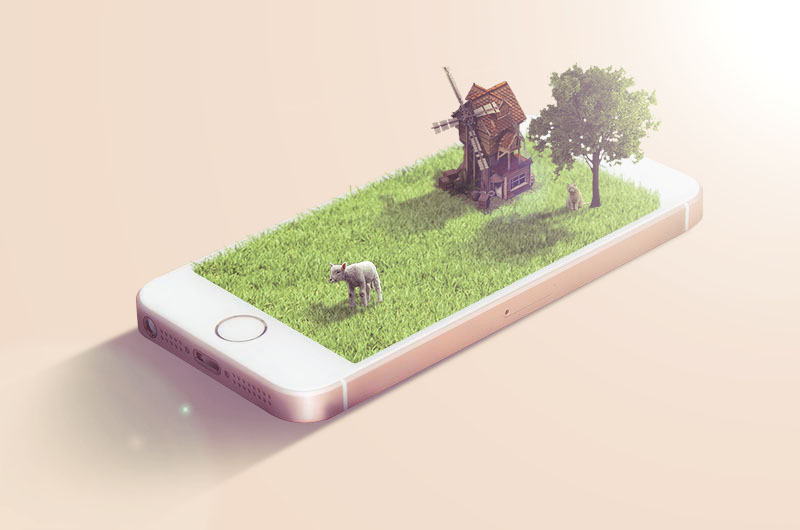
5. 전체 보정
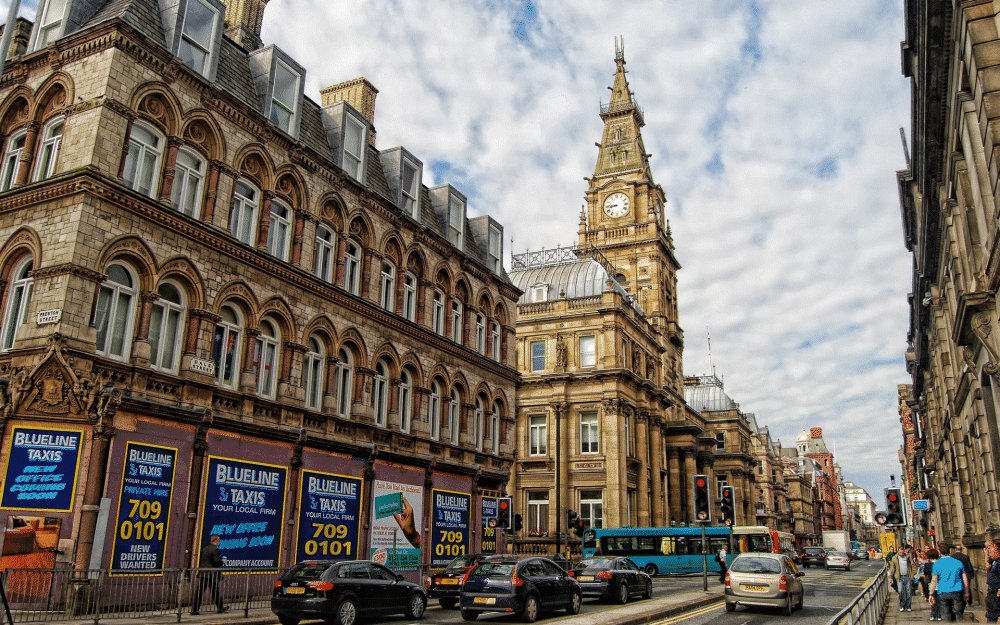
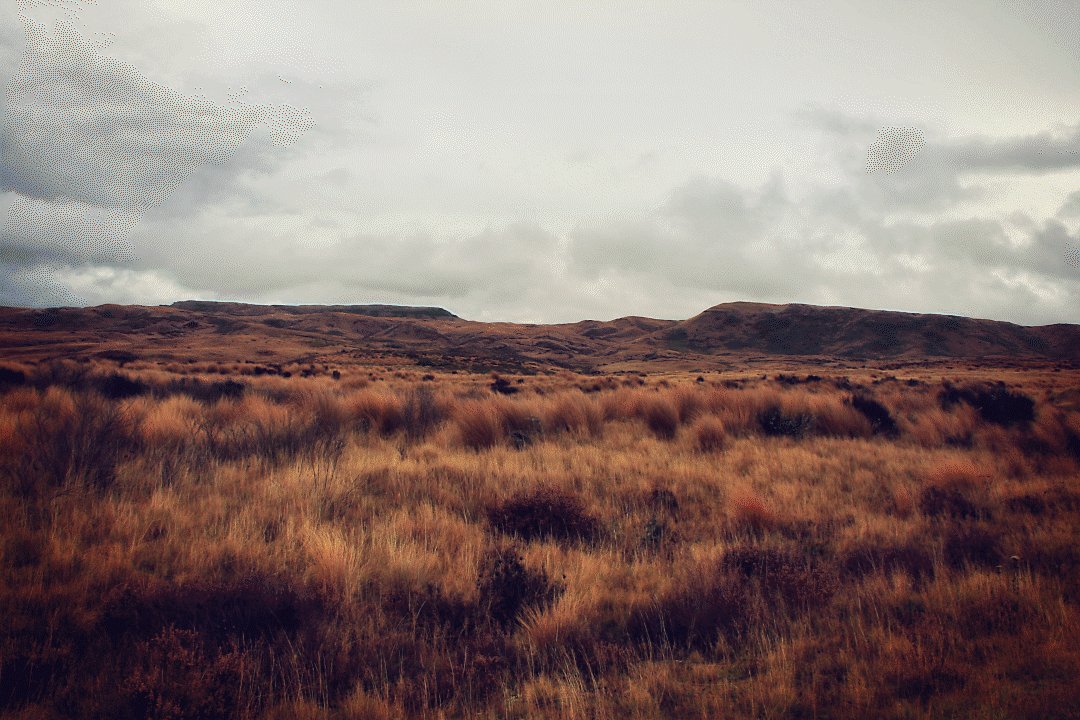
원본 사진입니다.

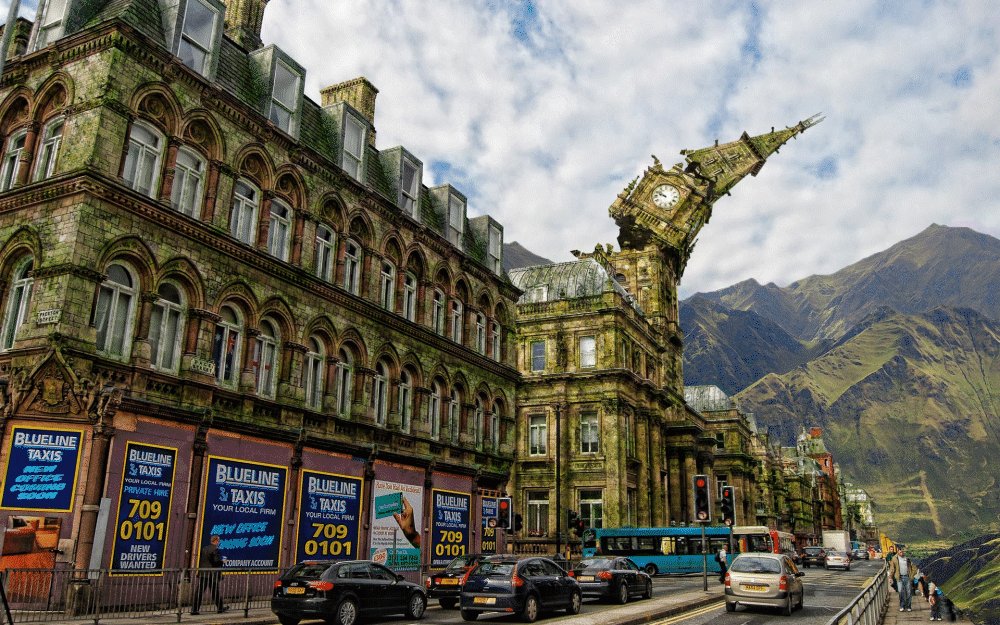
배경 이미지에서 하늘을 잘라내고 다른 하늘 이미지를 가져와서 아래 뒀어요. 오브젝트 배치를 대강 생각해서 하늘 이지미도 위치 조정을 해줍니다.
Quick Selection Tool로 하늘을 선택하고 Selection > Modify > Expand > 1~2px 해서 선택영역을 1~2픽셀 정도 확장해줍니다
퀵셀렉션툴은 아무래도 선택되는 게 정확하지 않기 때문에 땅과 하늘의 경계가 지저분할 수 있어서 선택된 영역에서 조금 확장시켜서 경계를 조금이나마 정리하려는 거예요!

이 위에 기차가 다닐 거라 풀들이 듬성듬성 있는 게 이뻐 보일 것 같아서 땅 레이어 아래에 나뭇가지들이 떨어져 있는 이미지를 가져와 줬어요. 땅 레이어에 레이어마스크를 씌워서 브러쉬 오퍼시티 조절해서 조금씩 지워줍니다. 그럼 아래에 나뭇가지들이 보이겠죠?? 뭐든 적당히가 예뻐요..ㅎㅎ

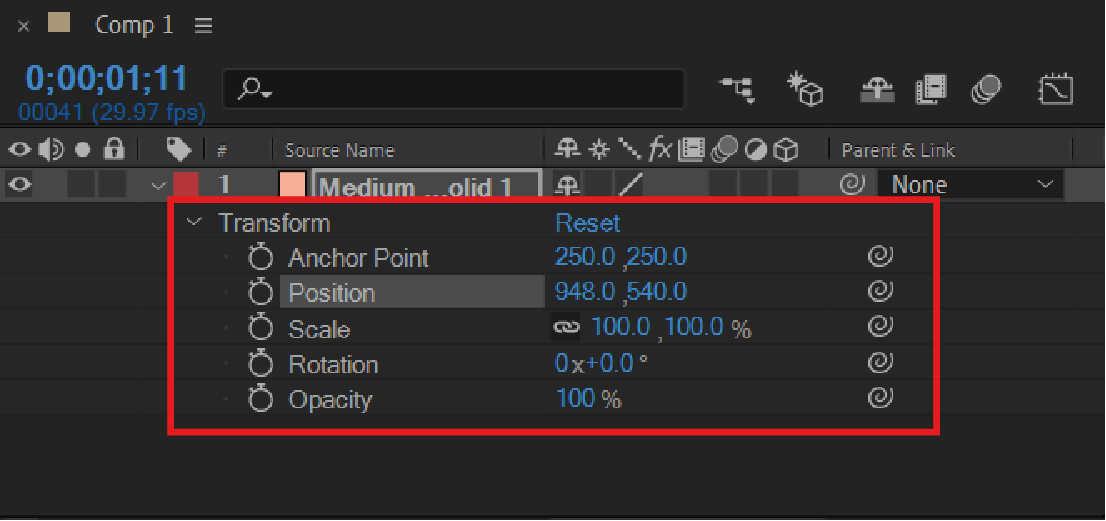
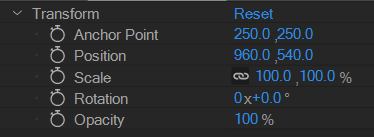
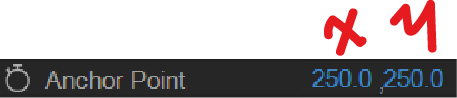
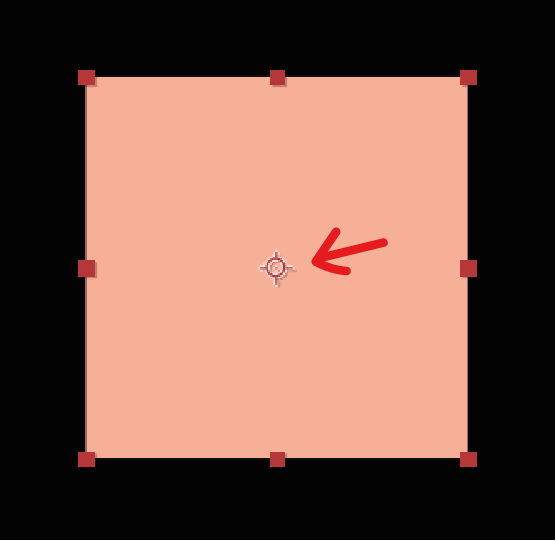
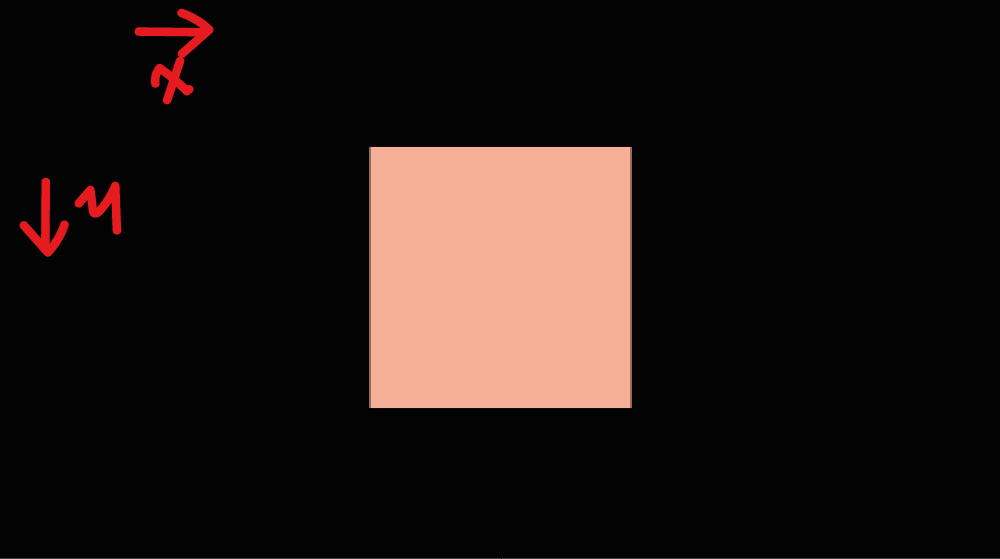
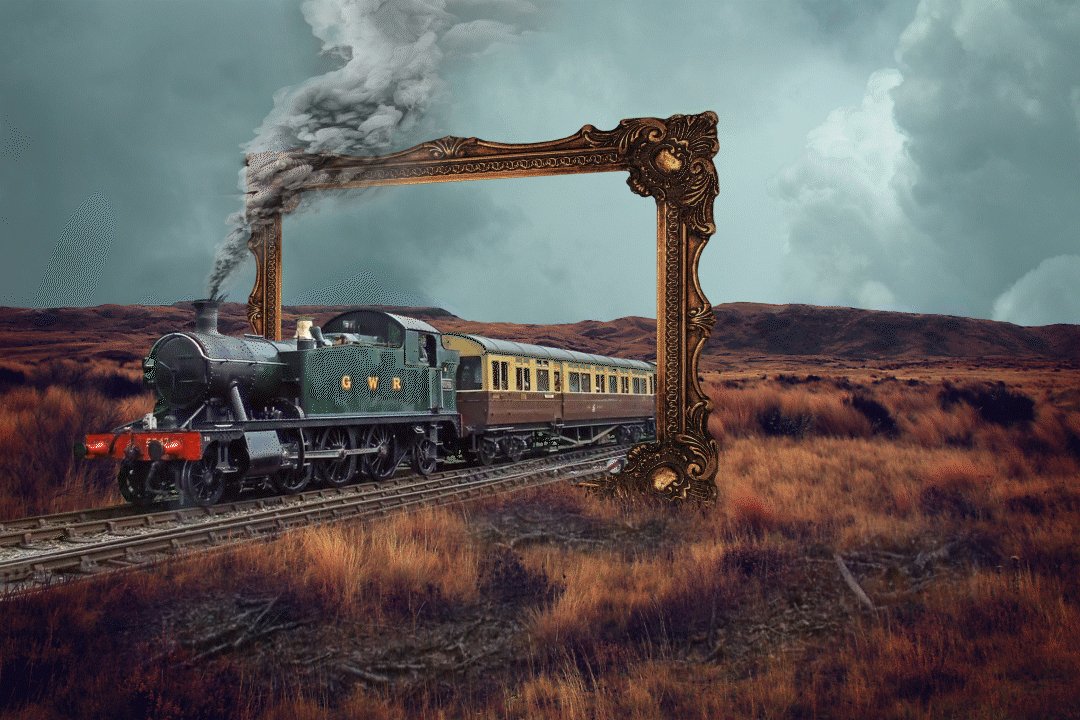
액자를 가져왔어요! 제가 가져온 이미지는 배경이 없는 png파일이어서 배경 제거작업 없이 가져와서 구도만 맞춰줬어요. 자유 변형(Ctrl+T)에서 Ctrl+Shift 누른 채로 포인트 잡아서 옮겨줍니다.
이미지 아래 글씨 적힌 건 이따 레이어마스크로 지워줄 거예요.

기차를 가져와줍니다! 기차는 펜툴로 따줬어요.
기차에서 나오는 연기는 적당한 이미지를 가져와서 배경을 지워주고 역시 자유 변형툴로 기차가 움직이는 것처럼 보이도록 뒤로 밀어줬어요.
- 연기 배경 제거
-
Selection Tool(아무거나 상관없어요! 저는 Lasso Tool 씀)로 연기가 모여있는 부분을 선택해서 영역 생성
-
Select and Mask (Ctrl+Alt+R)로 들어가서 Refine Edge Brush Tool을 선택
-
우측에 View Mode 설정 (저는 On Black으로 해서 선택영역 밖은 검게 보이도록 했어요. 보기 편한 걸로 선택하시면 됩니다)
-
브러쉬 크기 조절하고 경계를 짧게 터치해서 가장자리를 다듬어준다. (리파인엣지는 이미지를 인식해서 선택영역에 정밀 세부 묘사를 추가합니다. 주로 머리카락이나 털 배경을 제거할 때 사용)
-
우측 하단 Output Settings에서 New Layer 선택해서 선택영역을 새 레이어로 생성합니다.

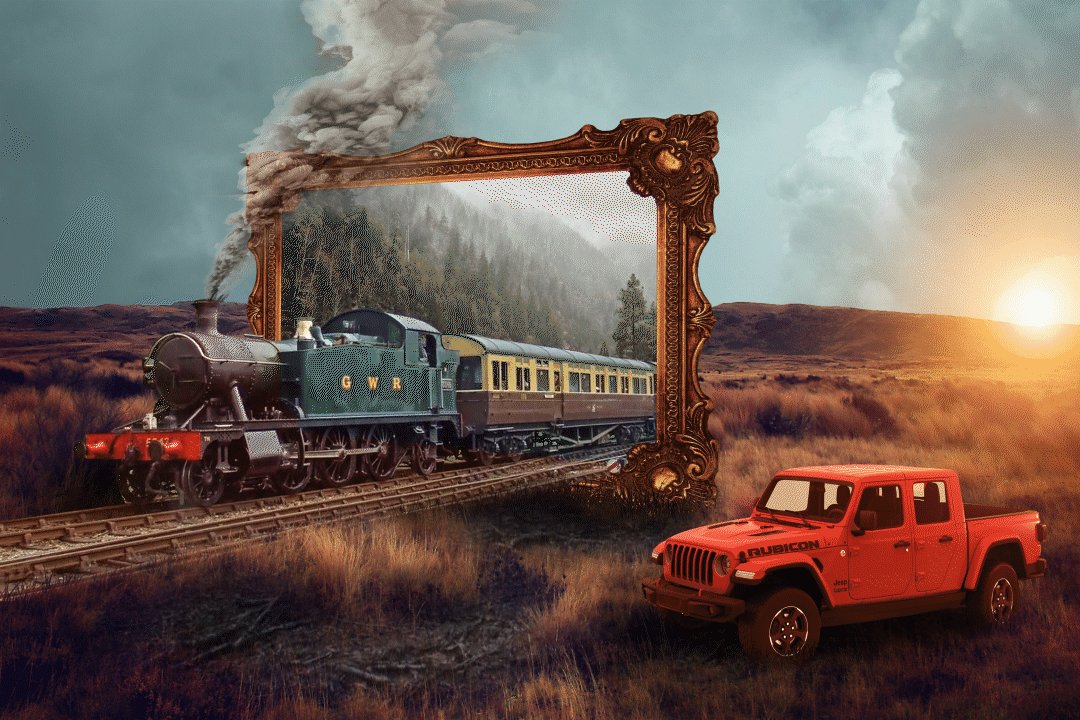
액자 안에 배경을 넣어주고, 자동차도 배경 지워서 가져온 후 배치해줬어요.
배경은 액자 뒤에 두고 구도를 대강 맞춰준 후 튀어나온 부분은 레이어마스크로 지워줬습니다.

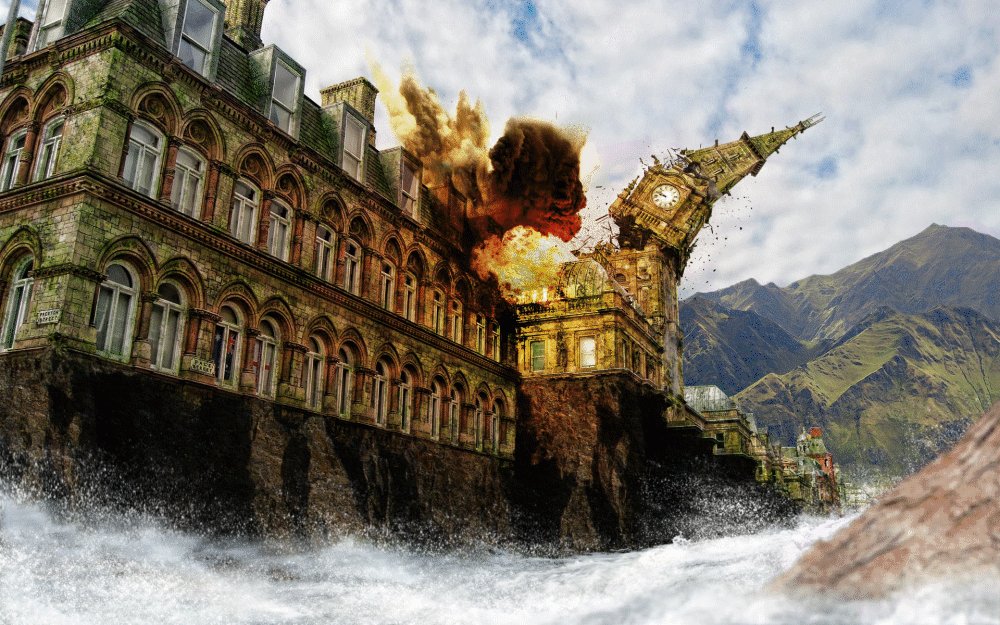
광원 위치를 설정해주고 합성합니다.
저는 배경이 검은 이미지를 가져와서 블렌딩모드 Screen으로 합성해줬어요. 브러쉬나 Lighting Effect 사용해줘도 됩니다.

빛의 색상에 맞춰서 오브젝트들도 톤을 정리해줬어요.
Adjustment > Color Balance로 전체 이미지가 노란빛이 많이 보이도록 해 주고 광원과 관계없는 액자 속 배경 부분만 레이어마스크로 지워줬습니다.

광원에 맞춰 그림자를 만들어줍니다.
- 외부 그림자
-
오브젝트 아래에 레이어 생성
-
소프트브러쉬 오퍼시티 낮춰서 칠해준다.
- 내부 그림자
-
오브젝트 위에 레이어 생성
-
오브젝트 레이어 그룹에 클리핑마스크
-
소프트브러쉬 오퍼시티 낮춰서 칠해준다.
-
tip. 오브젝트가 겹치는 부분은 Ctrl+해당 오브젝트의 레이어 썸네일 클릭해서 영역 선택한 후에 칠해주면 다른 오브젝트에는 안 칠해지고 원하는 오브젝트에만 그림자를 만들어줄 수 있어요. [ ex) 기차와 액자의 경우 이미지가 접해있어서 칠하기 힘들 수 있다. ]
브러쉬로 칠해줘도 좋고, 저는 나중에 확인해보니 Adjustment Layer > Levels > Output Levels로 전체를 어둡게 해 주고 레이어마스크 이용해서 원하는 부분만 남겨줬네요.


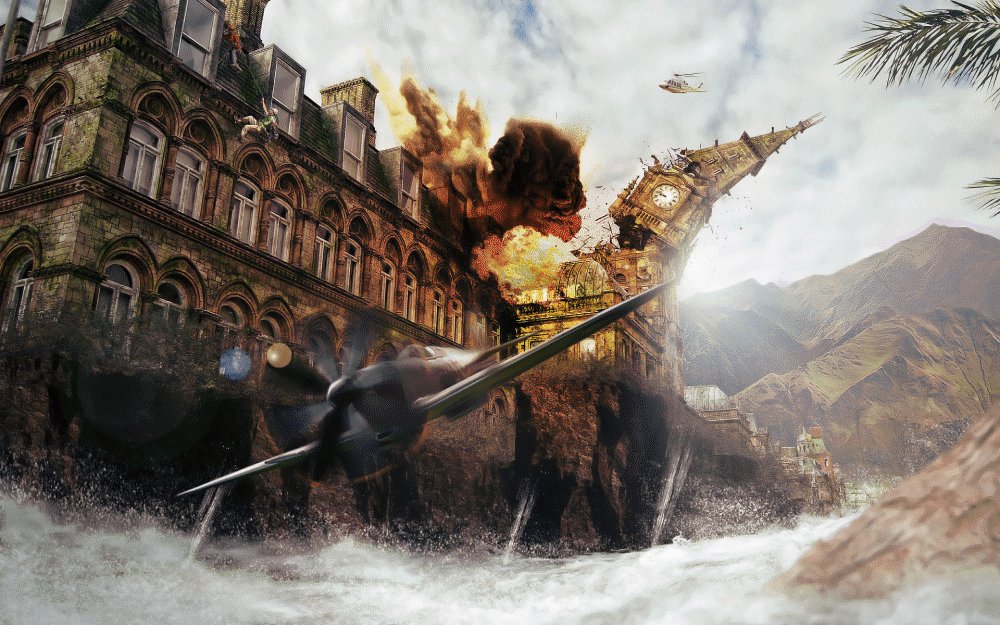
하늘이 허전해서 새 이미지도 가져와서 블렌딩모드로 합성해주고 Lens Flare로 빛 형태 만들어줬어요.
* 렌즈 플레어 사용방법

- 빛 퍼지는 모양
-
새 레이어 생성 > Gradient Tool > Gradient Editor(그라디언트 선택)
-
Gradient Type - Noise
-
Color Model - HSB(Hue Saturation Brightness)에서 S(채도) 바의 오른쪽 슬라이드를 왼쪽으로 보내 채도를 없애줍니다
-
Option > Randomize 계속 눌러서 검정 부분이 별로 없고 회색이 많이 분포된 그라디언트를 만듭니다 (빛이 고루 퍼지도록)
-
그라디언트 형태는 Angle Gradient
-
광원의 중심부터 캔버스 바깥쪽으로 드래그
-
블렌딩모드 Soft Light 또는 Screen [빛 퍼지는 형태]
-
레이어마스크로 빛이 안 닿는 액자 안쪽은 지워줍니다.

전체 이미지에 작업해주기 위해 전체 이미지 복사, 병합 (Ctrl+Alt+Shift+E)
- 노이즈 제거
-
Effect > Noise > Reduce Noise
-
Strength: 노이즈 감소를 원하는 만큼의 강도 입력 (6~9)
Preserve Details: 디테일 표현의 강도 (5~10%), 값이 낮을수록 경계가 뭉개진듯한 유화적 연출 가능
Reduce Color Nosie: 노이즈 색상 감소 (10~30%)
Sharpen Details: 노이즈 제거 작업으로 사라진 선명도 복원 작업 (10~30%)
- 선예도
-
Effect > Sharpen > Smart Sharpen
-
Amount: 질감에 대한 선명도 (150~300%)
Radius: 명도에 의한 선명도 (수치 값을 적게)
Reduce Noise: 노이즈 제거 (웬만하면 여기서 건들지 않는다. 오히려 선예도가 떨어질 수 있음)

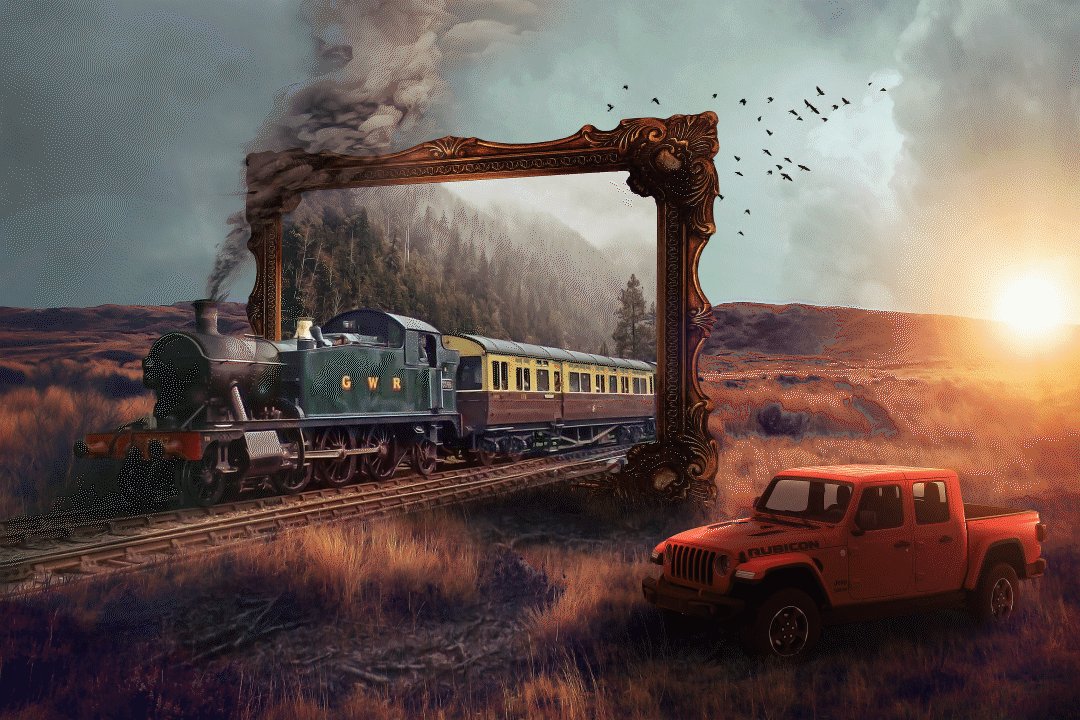
전체 색 보정은 취향껏 해주시면 됩니다!
저는 Gradient Map > Soft Light > Opacity 30% 로 해줬어요.


'연습장' 카테고리의 다른 글
| 일러스트레이터 Polygonal Art (0) | 2021.03.07 |
|---|---|
| 일러스트레이터 포스터 아트웍 (0) | 2021.03.06 |
| 포토샵 합성 아트웍 (시계탑) (2) | 2020.08.06 |
| 포토샵 아이소메트릭 아트웍 (아이폰) (0) | 2020.07.28 |
| 포토샵 엇갈리는 글씨 만들기 (1) | 2020.04.21 |