기본 Transform [PARTS]
레이어의 속성을 변형할 수 있는 그룹

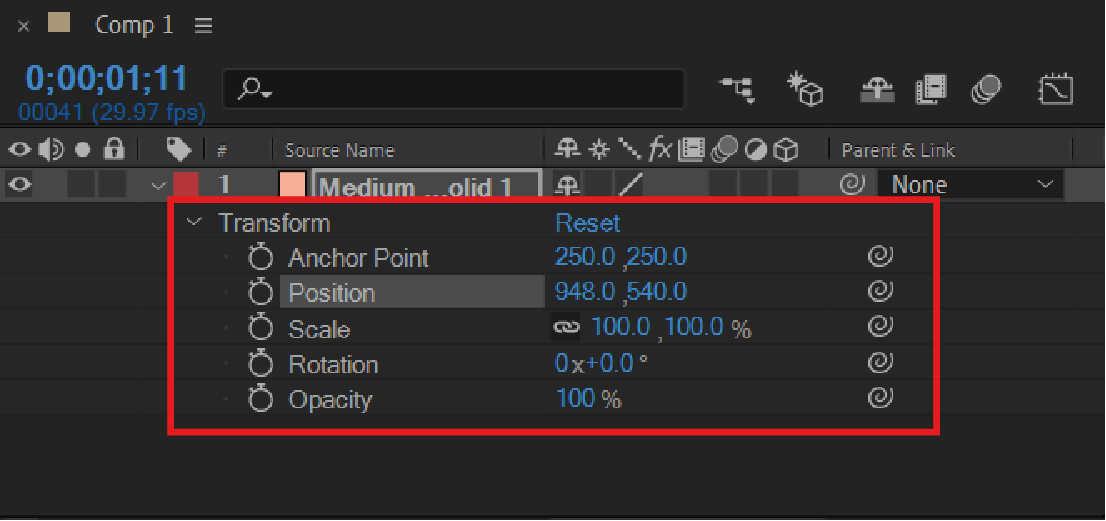
Transform을 열어서 보려면 레이어를 클릭하고 레이어 라벨 옆의 화살표를 누르면 트랜스폼이 나오고 트랜스폼을 누르면 아래로 다섯가지 속성이 나옵니다. 위에서부터 Anchor Point, Position, Scale, Rotation, Opacity 가 있습니다. 이름 앞에있는 시계를 클릭하면 활성화돼요. 활성화하면 자동으로 첫 키프레임이 생기고 이후 추가할 때마다 해당 트랜스폼의 좌측에 있는 마름모 모양을 클릭하면 추가됩니다.

Anchor Point - 단축키 A
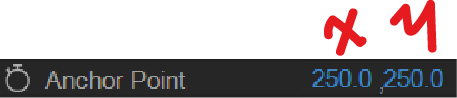
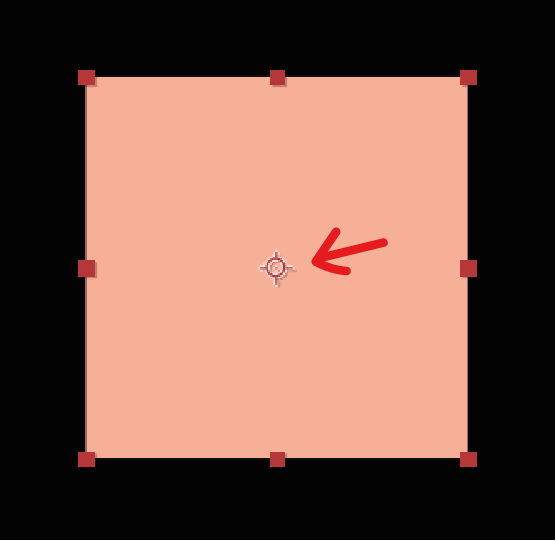
레이어의 중심. 레이어의 형태를 변형하거나, 위치를 옮길때 중심이 되는 점이에요. 제가 솔리드를 500x500 사이즈로 만들어서 중심의 좌표 250,250으로 나오네요.


중심점을 옮기는 방법은 좌표의 숫자를 클릭한 상태로 마우스를 좌우로 드래그 하면 중심점의 좌표가 바뀝니다. 클릭해서 숫자값을 직접 입력해줘도 돼요. 또 다른 방법은 상단 툴바에서 Pen Behind Tool을 선택하고 직접 앵커포인트를 옮겨주는 것 입니다. 솔리드의 모서리나 꼭짓점에 맞추고 싶을때는 툴바에 Snapping에 체크해주시면 정확하게 옮길 수 있어요.

Position - 단축키 P
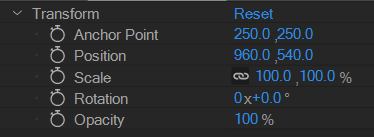
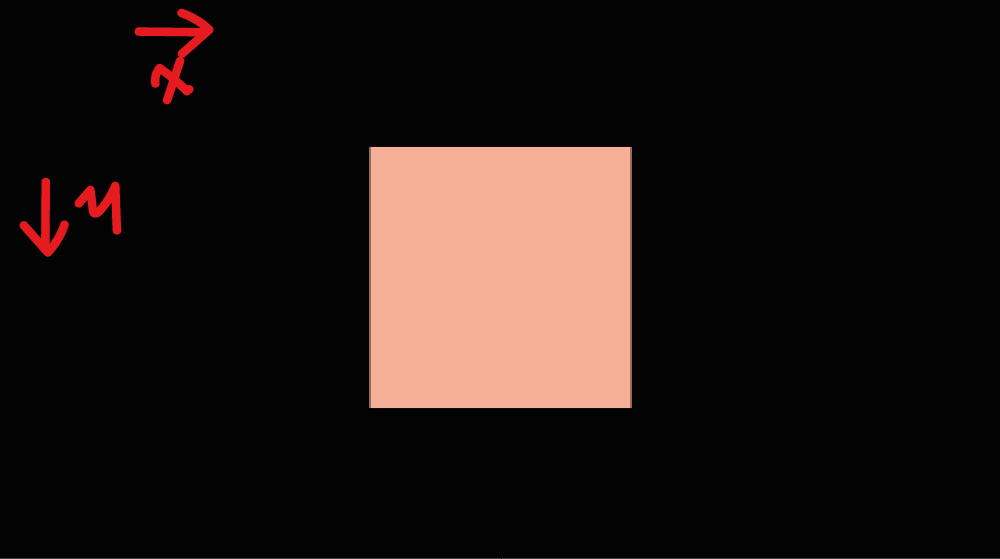
이전 게시물에서 모션을 만들 때 한번 써봤던 기능입니다. 위치가 좌표값으로 나오고 기준은 컴포지션의 좌측상단 꼭짓점입니다. 저는 컴포지션을 만들 때 1980x1080으로 만들었고, 솔리드가 가운데에 있어서 그 중심인 960,540으로 좌표값이 나왔어요.


솔리드의 위치를 옮기는 방법은 상단 툴바에서 Seletion Tool을 선택하고 솔리드를 원하는 위치에 옮겨주거나 직접 좌표값을 변경해주면 됩니다.

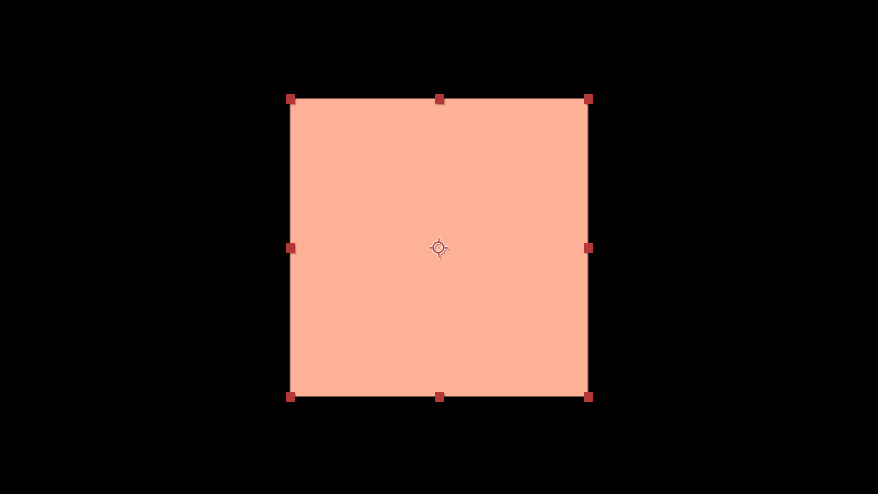
Scale - 단축키 S
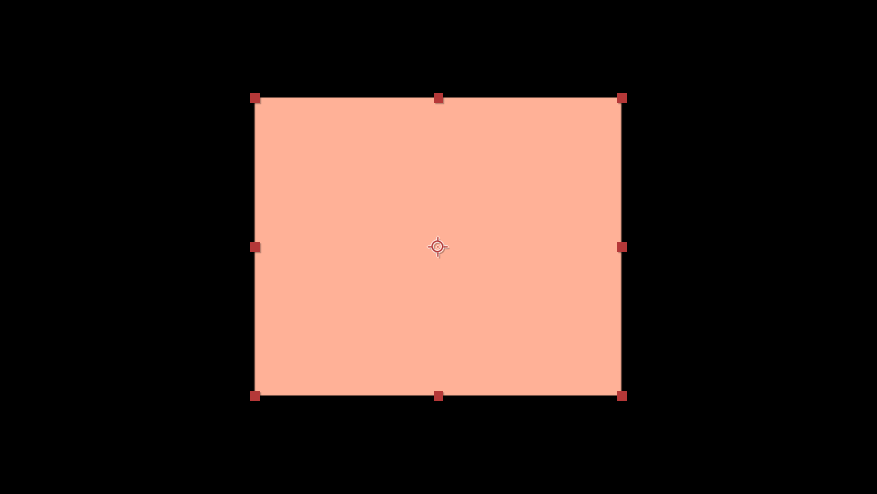
레이어의 크기를 조절하는 값이에요. 비율값을 입력해주면 조절이 가능합니다. 가로, 세로 비율을 다르게 하고싶다면 숫자 앞의 고리를 클릭해서 해제해주면 가로, 세로 따로 변경이 가능해요.





원하는 비율을 입력해도 되고 바운딩박스를 드래그해서 직접 크기를 조정해줘도 돼요.
Rotation - 단축키 R
첫번째 숫자는 레이어의 회전수이고, 뒤의 숫자는 회전의 각도예요. 뒤의 숫자가 360가 넘으면 앞의 숫자는 자동으로 1씩 올라가고 뒤의 숫자는 다시 0도부터 시작합니다.

마찬가지로 회전값을 직접 입력해도 되고 Rotation Tool을 사용해도 됩니다. 상단 툴바에 로테이션툴을 선택하고 솔리드를 움직이면 솔리드가 돌아가요!

Opacity - 단축키 T
투명도를 조절할 수 있습니다. 다른 툴을 사용해서도 조절할 수 있던 다른 속성과는 다르게 오퍼시티값은 여기서만 조절이 가능해요.
모든 트랜스폼 명령은 인디케이터를 원하는 시간대에 두고 값을 변경하면 자동으로 키프레임이 생깁니다.
'노트정리 > 에프터이펙트' 카테고리의 다른 글
| 3. 에프터이펙트 간단한 모션 만들기 (0) | 2020.04.30 |
|---|---|
| 2. 에프터이펙트 작업환경 정리 (0) | 2020.04.30 |
| 1. 에프터이펙트 시작화면 없애기 (0) | 2020.04.30 |