간단한 모션 만들기
모션
- 첫 키프레임
- 두 번째 키프레임
- 키프레임 사이의 시간
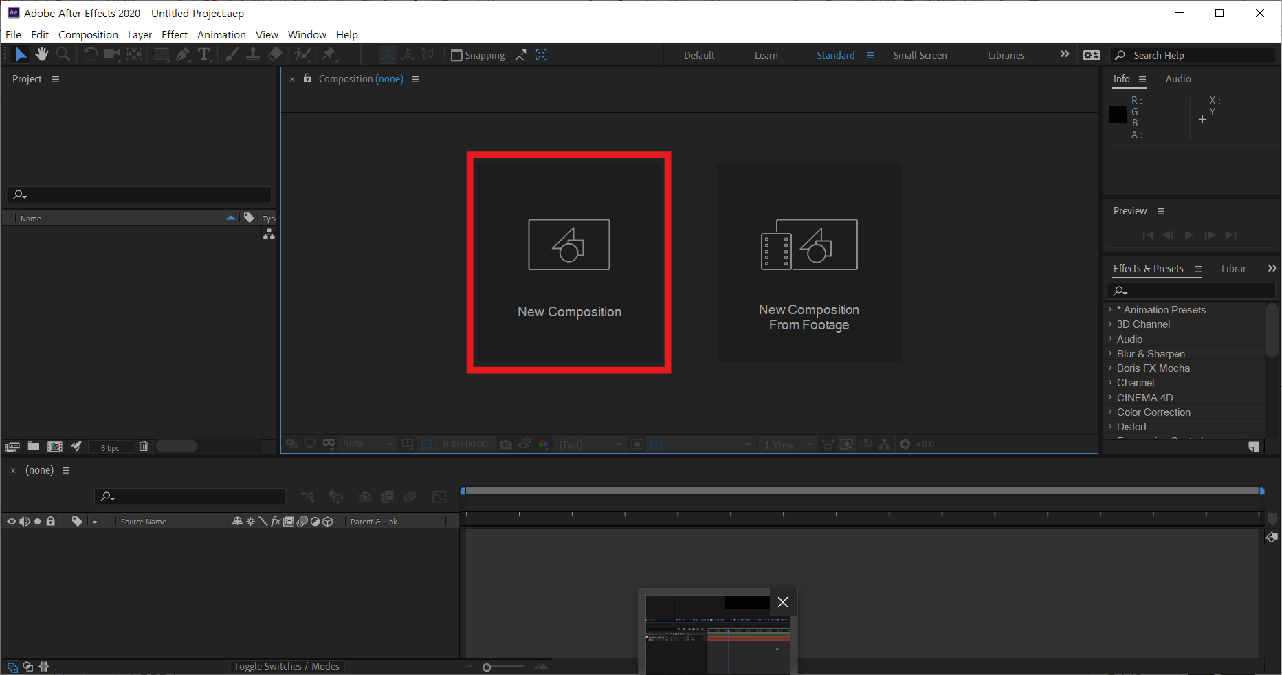
1. 백그라운드 솔리드를 만든다.
2. 움직일 솔리드를 만든다.
3. 첫 키프레임을 만든다.
4. 두번째 키프레임을 만든다.
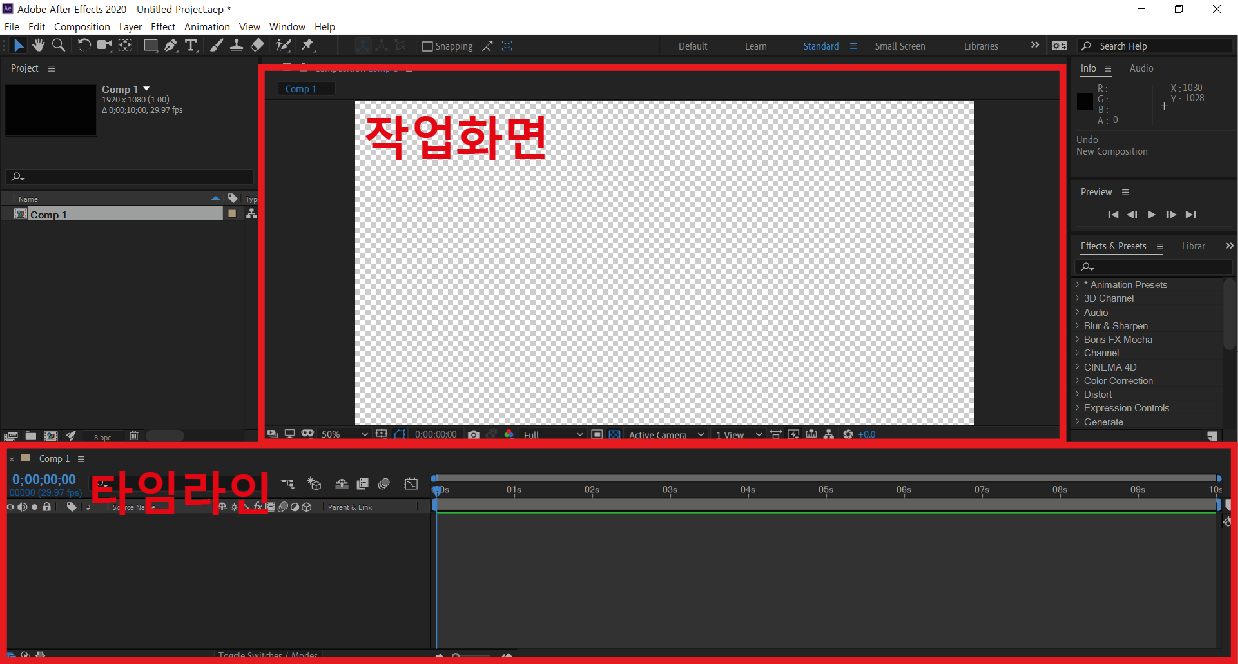
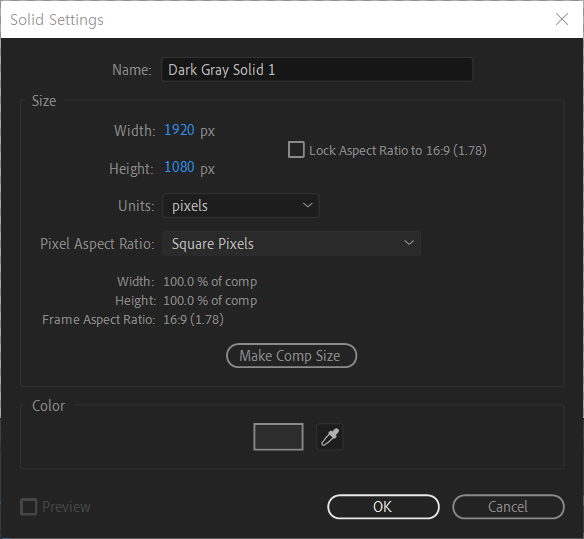
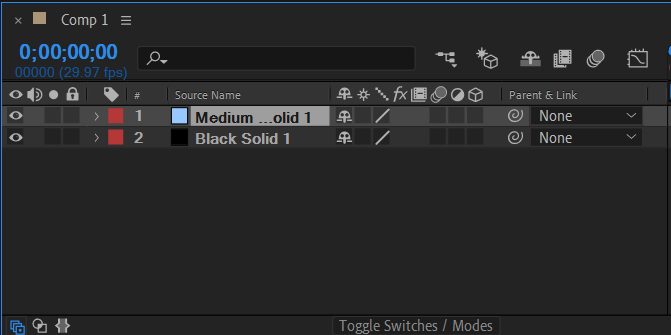
컴포지션을 하나 만들어주고 백그라운드를 깔아줍니다. Ctrl+Y 단축키로 검은색의 솔리드를 컴포지션 크기로 만들어주었어요.

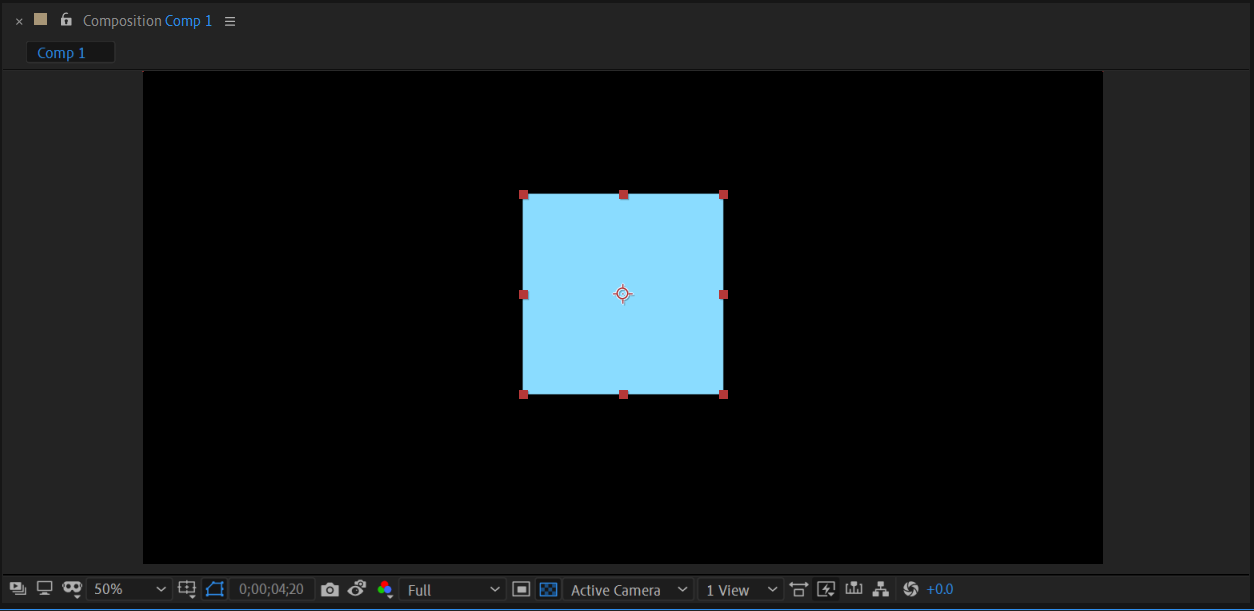
이제 움직일 솔리드도 만들어줍니다. 똑같이 Ctrl+Y로 이번엔 400x400 정사각형의 솔리드를 만들어 주었어요.

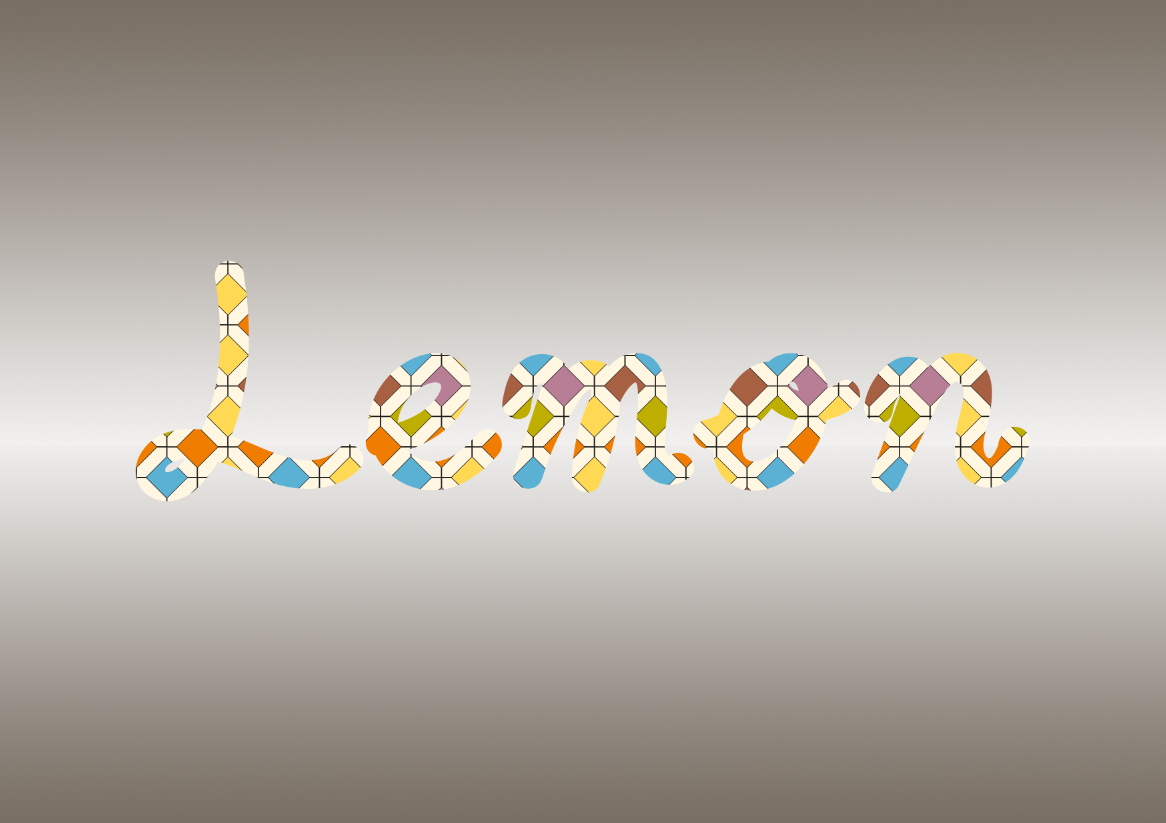
1초에서는 왼쪽에 있다가 2초에서는 오른쪽에 있는 모션을 만들 거예요!
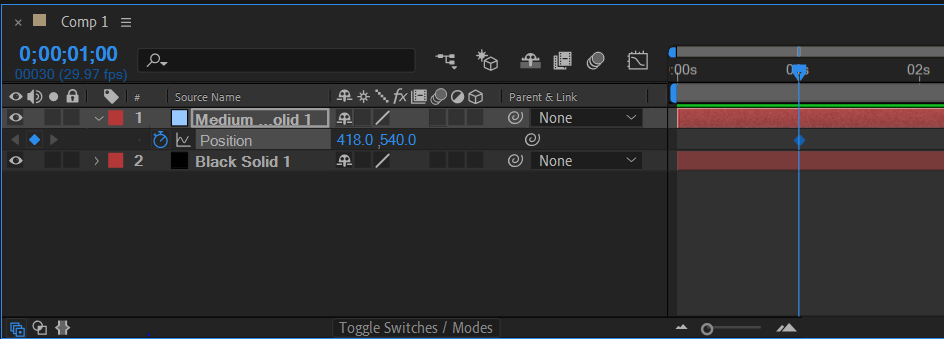
그전에 하단에 타임라인을 보면 레이어가 쌓여있는 걸 볼 수 있습니다. 파란색으로 숫자가 적혀있어요. 여기에 숫자를 입력하면 원하는 시간대로 이동이 되는 겁니다. 옆에 타임라인에 파란 인디케이터랑 기능이 같아요. (0;00;00;00 - 시;분;초;프레임수)
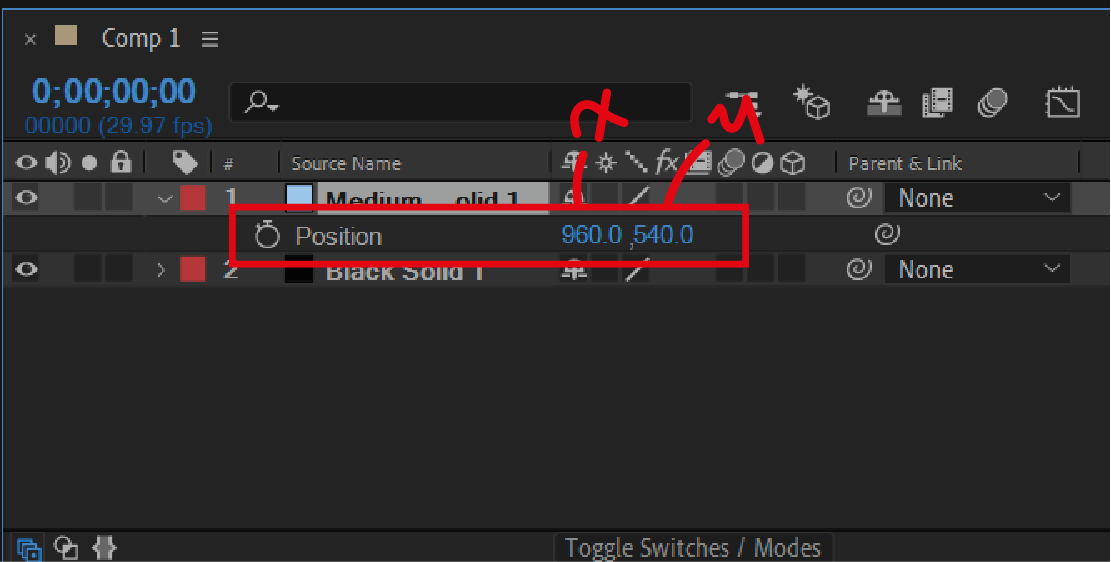
움직일 레이어(솔리드)를 클릭하고 단축키 P를 누르면 Position이 레이어 아래로 나옵니다. 왼쪽의 파란 숫자는 X축 좌표값, 오른쪽은 Y축 좌표값입니다.


Position 앞의 시계 모양을 클릭하면 키프레임이 활성화됩니다. 키프레임은 특정시간에 특정 정보를 기억하는 키 라고 보면 될것 같습니다.
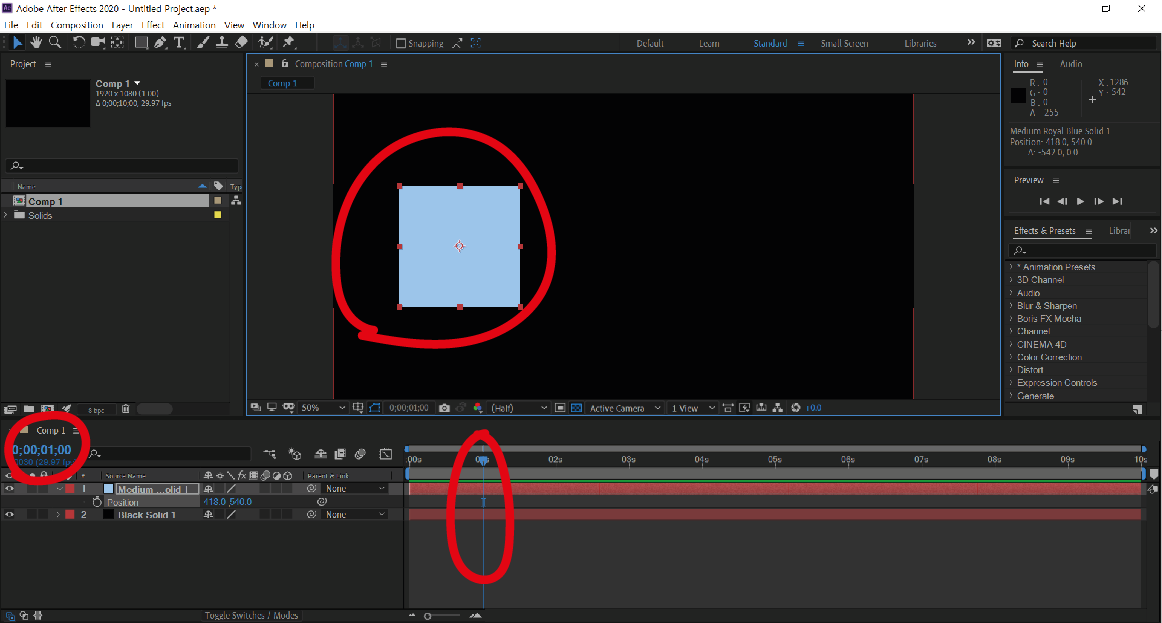
우리는 1초에 솔리드가 왼쪽에 있길 바라니 인디케이터를 옮기거나 혹은 직접 값을 입력해서 1초로 이동한 후 솔리드를 왼쪽에 둡시다. 표시한 부분 확인해주세요!

그리고 첫 키프레임을 만들어줍니다. 시계모양 클릭하면 돼요! 그럼 시계가 파랗게 변하고 1초에 있는 인디케이터에 마름모 모양으로 키프레임이 만들어진 걸 볼 수 있습니다.

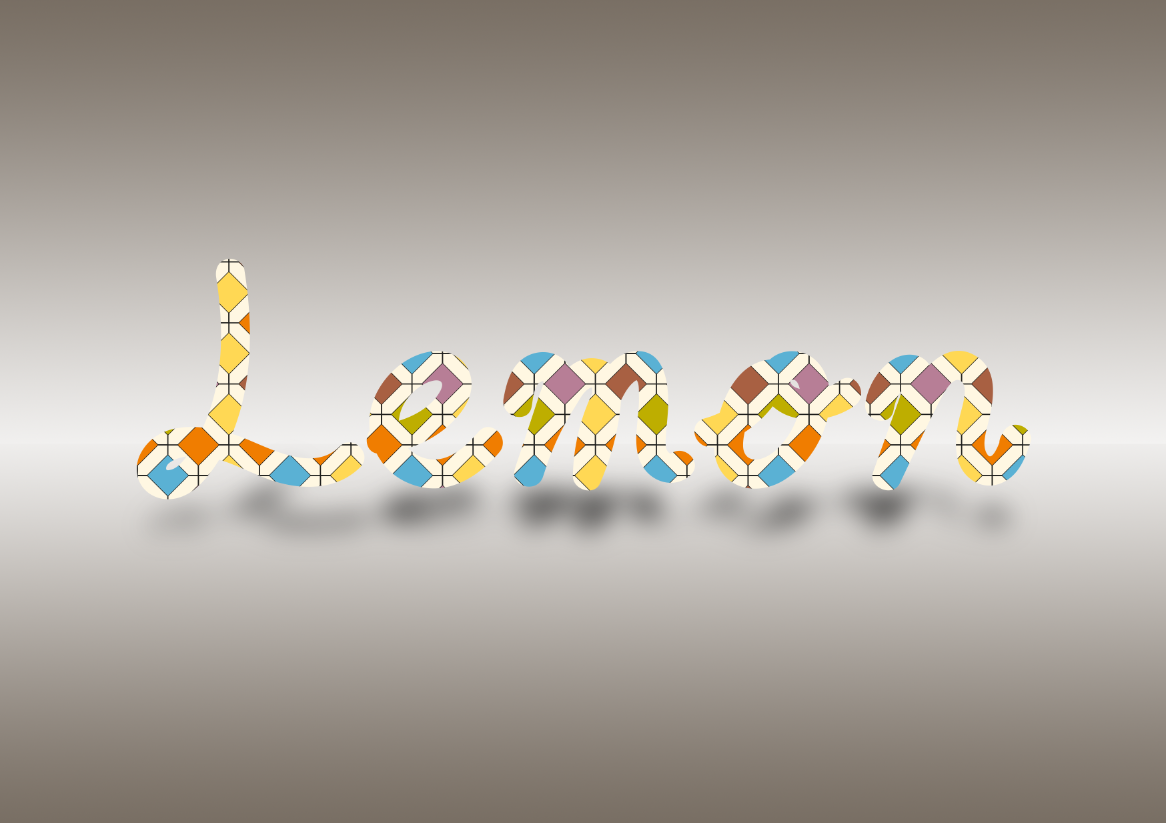
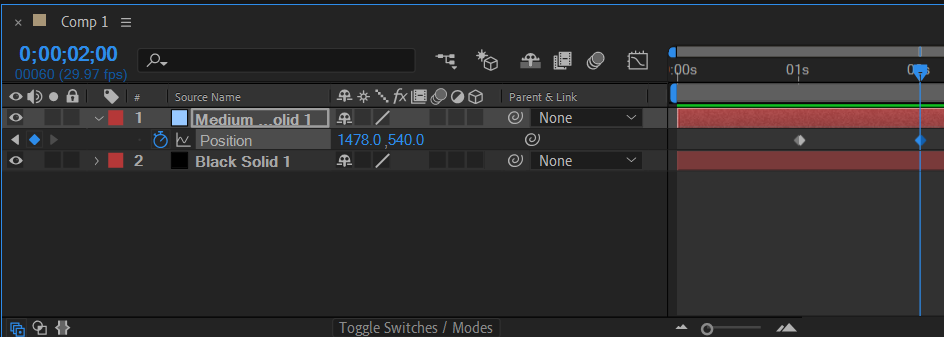
그리고 두 번째 키프레임을 만들 거예요. 이번엔 솔리드가 오른쪽으로 가야 합니다. 그리고 인디케이터는 2초에 있어야겠죠? 여기서 중요한 건 두 번째 키프레임부터는 첫 번째와 마찬가지로 시계 모양을 누르면 안 됩니다! 시계 모양 좌측에 작은 마름모를 눌러주면 두 번째 키프레임이 생겨요. 그리고 마름모 옆의 화살표로 키프레임간에 이동이 가능합니다!

이제 재생해보면 (스페이스바) 솔리드가 왼쪽에서 오른쪽으로 1초 동안 움직이게 됩니다.

'노트정리 > 에프터이펙트' 카테고리의 다른 글
| 4. 에프터이펙트 기본 Transform (0) | 2020.05.17 |
|---|---|
| 2. 에프터이펙트 작업환경 정리 (0) | 2020.04.30 |
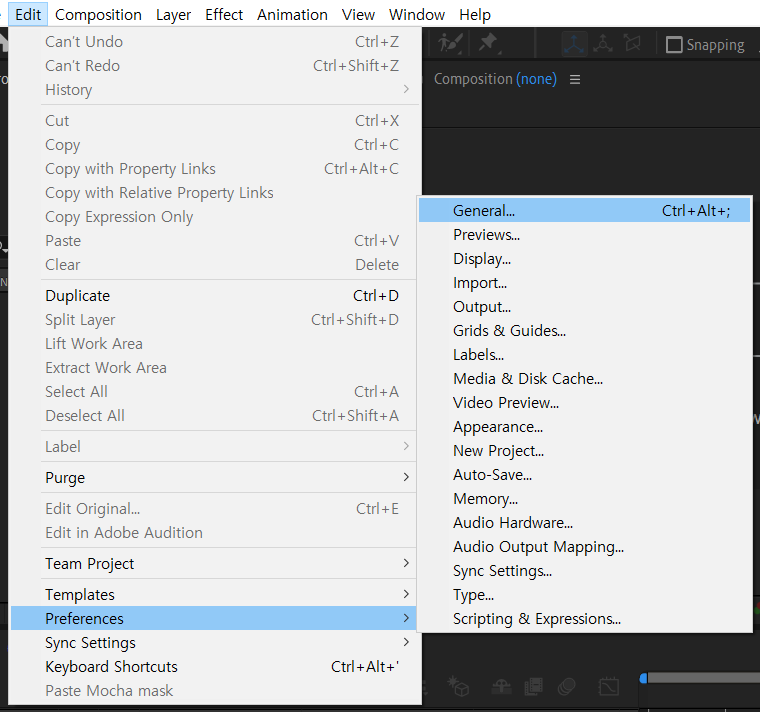
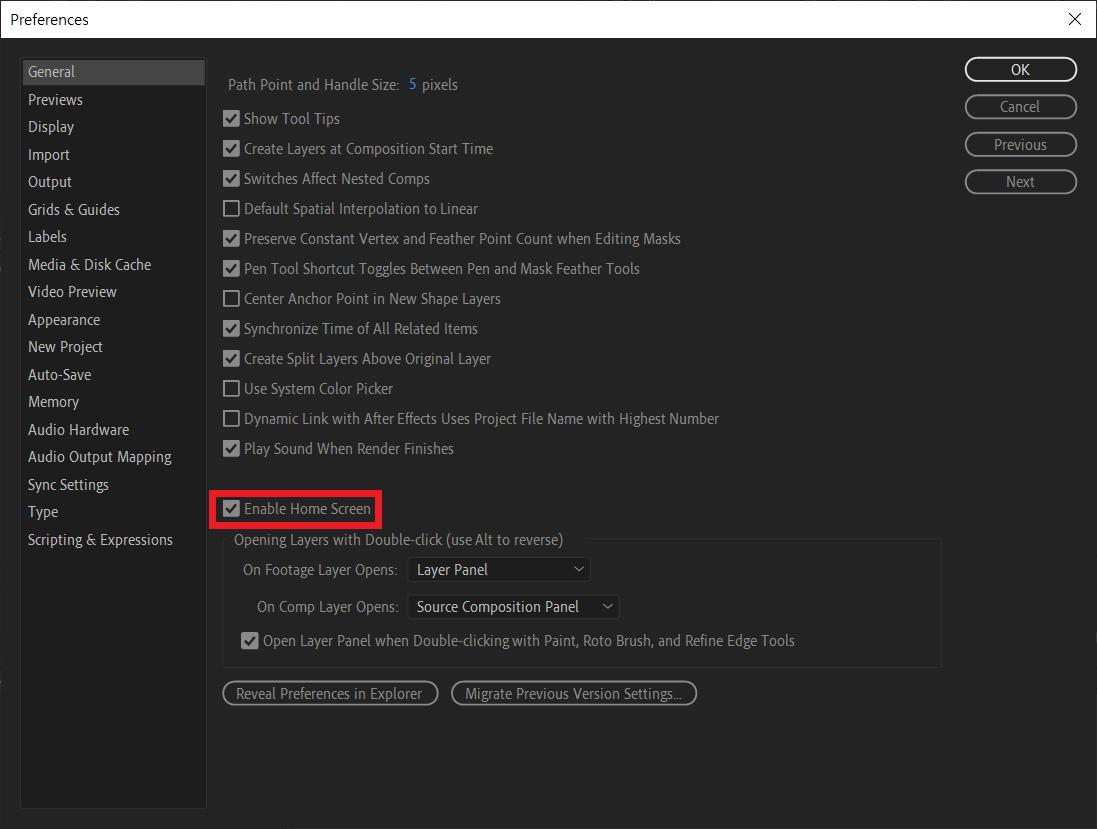
| 1. 에프터이펙트 시작화면 없애기 (0) | 2020.04.30 |