으아 지구인들아 나에게 힘을 줘....!
더 이상 게으름 피우지 않게...ㅜ

'일상 > 잡담' 카테고리의 다른 글
| 멘탈 바사삭.... (0) | 2020.04.07 |
|---|---|
| 일러스트레이터 (0) | 2020.04.06 |
| 카타르항공 입국제한국가 항공권무료취소 (+추가) (0) | 2020.03.17 |
| 프라하 여행 취소...... (0) | 2020.03.11 |
| 내가 올리는 첫번째 글 (0) | 2020.03.11 |
으아 지구인들아 나에게 힘을 줘....!
더 이상 게으름 피우지 않게...ㅜ

| 멘탈 바사삭.... (0) | 2020.04.07 |
|---|---|
| 일러스트레이터 (0) | 2020.04.06 |
| 카타르항공 입국제한국가 항공권무료취소 (+추가) (0) | 2020.03.17 |
| 프라하 여행 취소...... (0) | 2020.03.11 |
| 내가 올리는 첫번째 글 (0) | 2020.03.11 |
포토샵 기본 라운드 브러쉬로 반짝이는 효과 주는 걸 해볼 겁니다.
브러쉬 단축키는
F5 - 브러쉬패널 불러오기/닫기
[ - 브러쉬 작게 하기
] - 브러쉬 크게 하기
정도가 있습니다.
F5단축키로 브러쉬패널을 불러오면 이런 창이 뜹니다. 여기서 이번에 써볼 것은
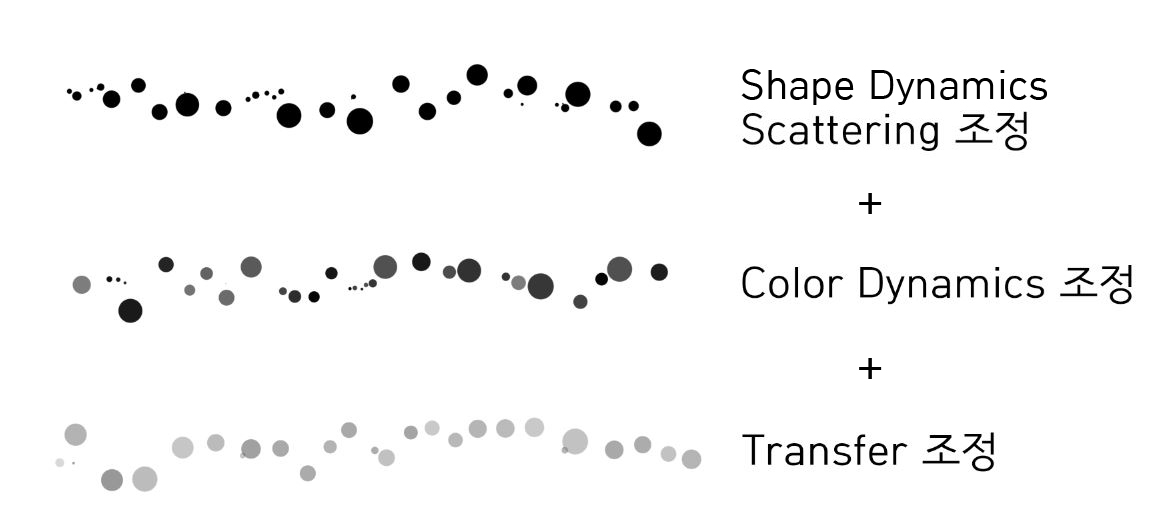
Shape Dynamics - 모양 조정
Scattering - 분산 조정
Color Dynamics - 색 조정
Transfer - 투명도 조정
이렇게 네 가지입니다.

1. 이미지를 불러옵니다.
2. 브러쉬패널을 엽니다.
3. 모양, 분산, 색, 투명도 등을 다양하게 조절해본다.
4. 이미지에 직접 브러쉬칠을 해본다.
이미지를 불러옵니다.

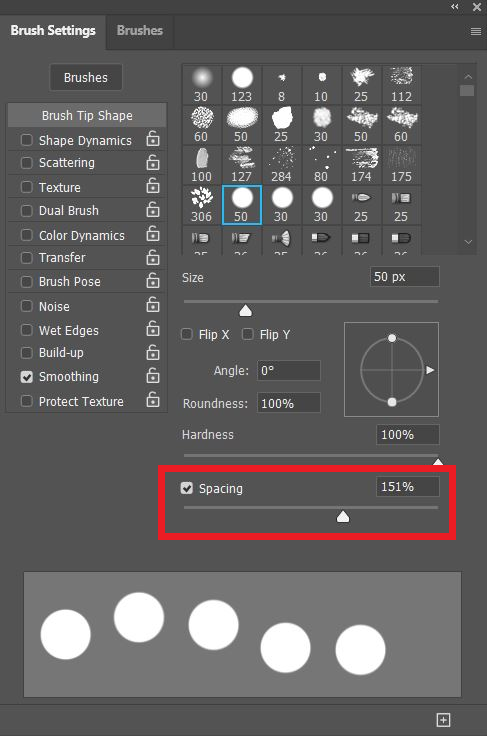
F5를 눌러 브러쉬패널을 엽니다. 먼저 브러쉬의 모양부터 정해줬어요. 하드라운드브러쉬에 Spacing 간격 값을 조절해줘서 점선처럼 만들어줬습니다. 간격 값은 브러쉬크기의 간격 값의 비율만큼 떨어져서 그려진다는 설정값이에요.

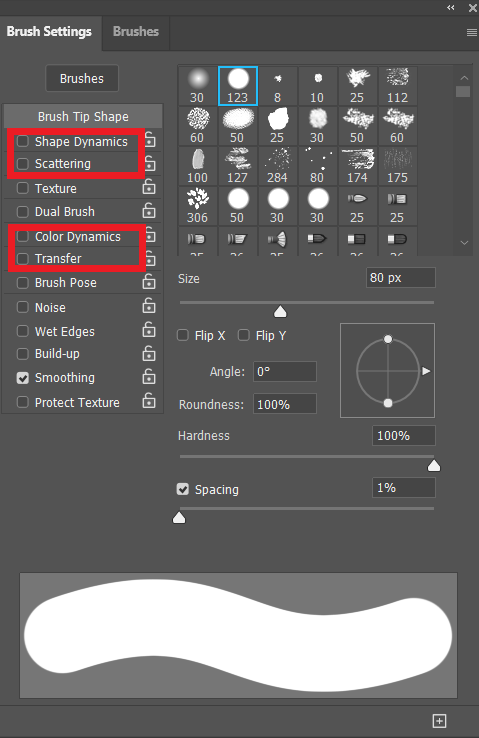
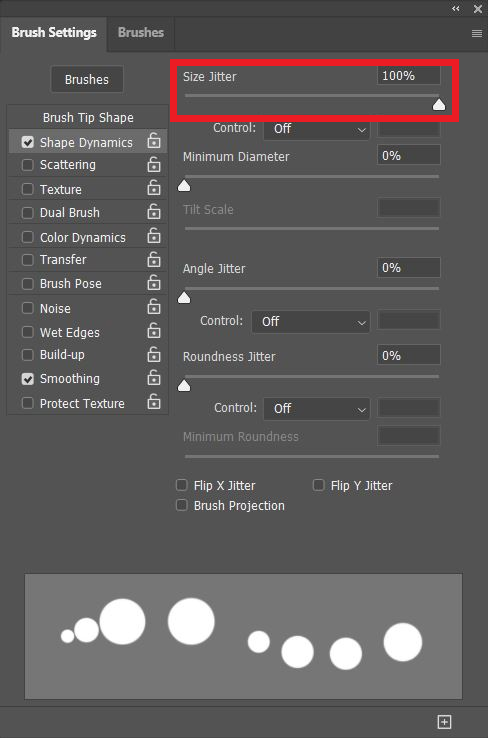
Shape Dynamics를 클릭해서 이번엔 브러쉬로 그려지는 전체적인 모양을 조정해줍니다. 저는 사이즈지터값을 아주 크게 해서 크기가 다양하게 나오도록 조절해줬어요.

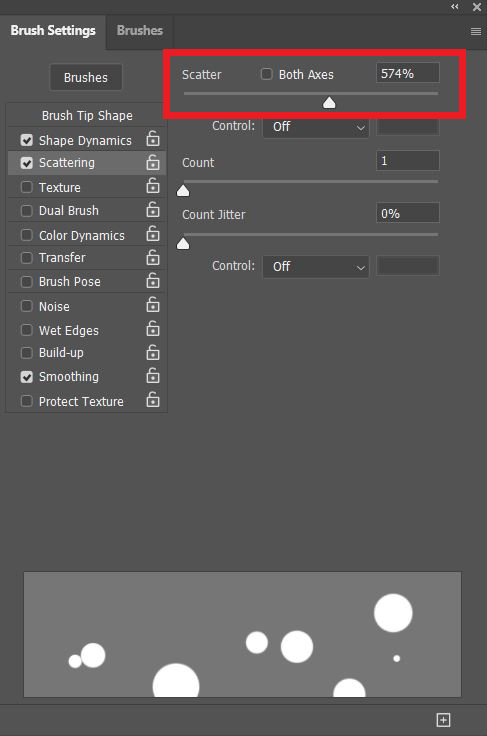
Scattering을 클릭해서 분산되는 정도를 조절해줍니다. 저는 넓게 퍼졌으면 해서 스캐터 값도 높게 해 줬어요

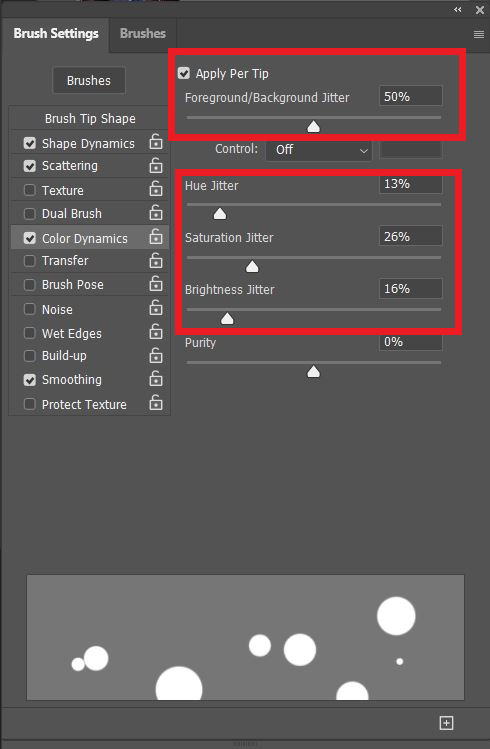
Color Dynamics를 눌러서 브러쉬의 색상을 조정해줍니다. 위 네모칸의 Foreground/Background Jitter는 전경색과 배경색을 어느정도 섞어서 나오는지를 조절해주고 아래 네모칸은 휴/세츄레이션명령처럼 색상과 채도, 밝기를 조절하는것과 같다고 보면 됩니다. 저는 색상도 조금 더 다양하게 나왔으면 좋겠어서 전경색 배경색 비율을 50 정도로 하고 휴지터도 조금 올려주었습니다.

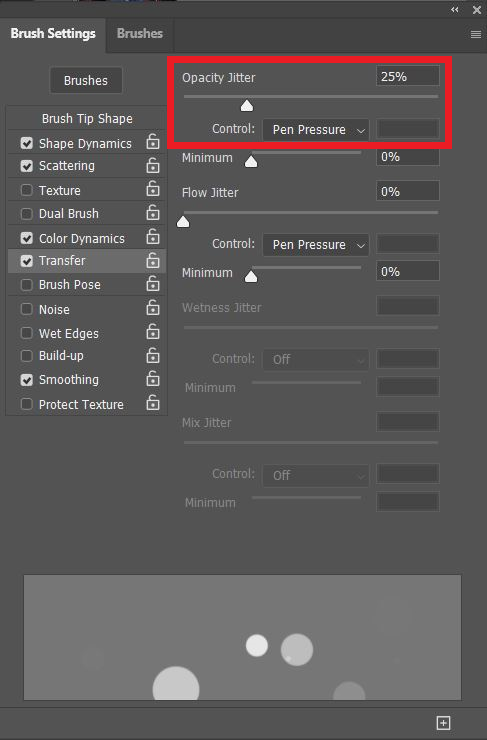
Transfer를 클릭해서 오퍼시티값을 조절해 줍니다. 저는 타블렛을 사용하기 때문에 필압 기능이 있어서 컨트롤을 일단은 pen pressure로 해두었어요.

브러쉬 설정한 걸 그려보면 이런 식으로 보일 거예요. 빈 레이어에 그려보면서 자유롭게 설정해보면 좋아요.

그리고 전경색 색상에 따라 어떻게 그려지는지 봅시다. 이미지의 가운데 부분은 부른조명이어서 푸른색을 전경색으로 해주었어요. 레이어를 추가해주고 그려줍니다. 가운대 부분에 반짝이는 효과가 그려진 게 보이시나요?


이번에는 사이드의 붉은 부분과 줄로 이어져있는 자잘한 부분들을 레이어를 새로 추가해서 해보겠습니다. 처음에 설정할 때 원의 크기가 다양하게 나오도록 설정했어도 그려가면서 원하는 브러쉬 크기로 [,] 단축키를 이용해서 변경해가면서 하면 더 자연스러운 그림이 나올 수 있어요.


레이어를 하나 더 추가합니다. 저는 하얗게 더 반짝였으면 좋겠어서 전경색을 하얀색으로 바꿔주고 전경색과 배경색을 섞어주는 비율을 0으로, 오퍼시티 값도 더 줄여줍니다.

레이어를 하나 더 추가해서 브러쉬를 크게 크게 쓰고 블렌드모드도 오버레이로 적용해줬습니다.

| 13. 포토샵 브러쉬 만들기 (0) | 2020.04.02 |
|---|---|
| 12-2. 포토샵 브러쉬로 흩어지는효과 주기 (0) | 2020.03.30 |
| 11. 포토샵 스마트 오브젝트 이용하기 (0) | 2020.03.20 |
| 10. 포토샵 클리핑 마스크 이용하기 (0) | 2020.03.19 |
| 9. 포토샵 레이어 마스크 이용하기 (0) | 2020.03.17 |
스마트 오브젝트 이용해서 텍스트레이어 변형하기
1. 이미지를 불러온다.
2. 타입툴로 원하는 글씨를 타이핑한다.
3. 스마트 오브젝트를 적용한다.
4. 글씨를 원하는 모양으로 변형시킨다.
5. 스마트 오브젝트를 이용해서 텍스트를 수정해본다.
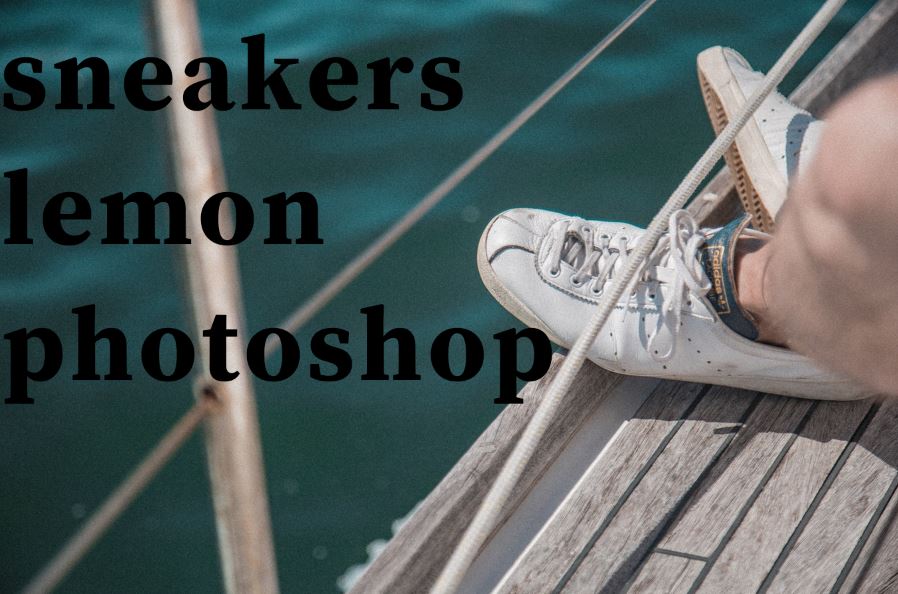
이미지를 불러옵니다.

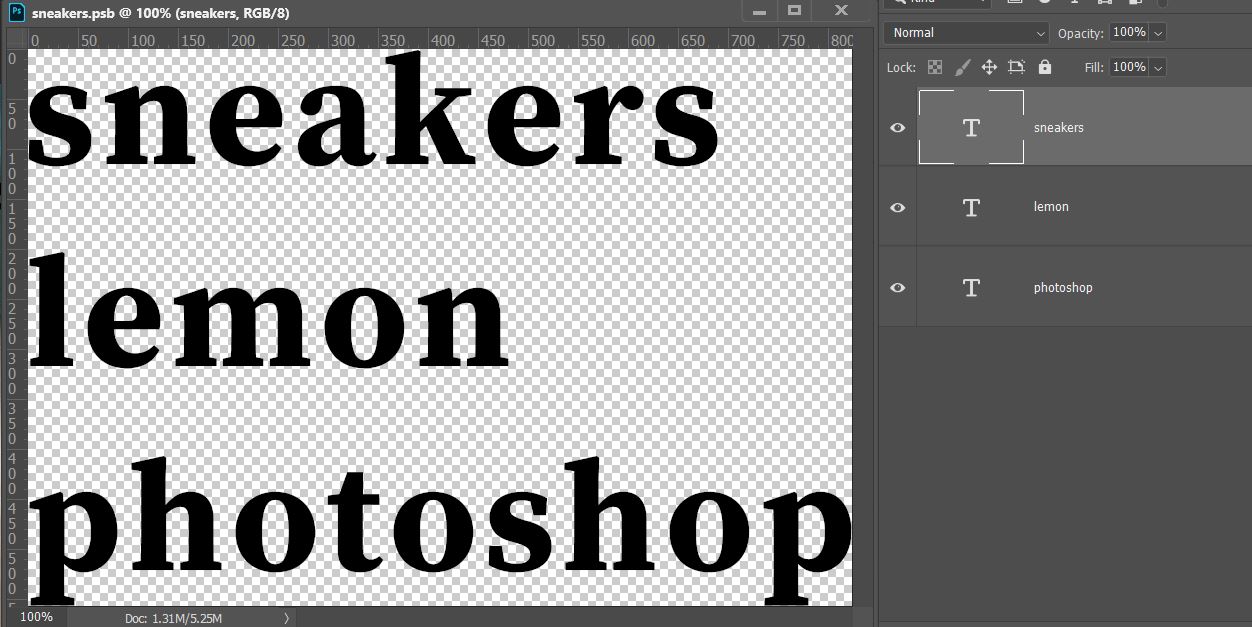
원하는 글씨를 타이핑해줍니다. 저는 글씨를 레이어 세개로 타이핑해줬어요.

텍스트레이어를 선창장 나무구도에 맞게 변형시키고 싶은데 텍스트가 살아있는 상태로는 기울기 정도밖에 변형이 안됩니다. 레스터라이즈를 하면 이미지레이어로 변경되어 변형도 가능하지만 이후에 텍스트 수정이 안되죠.
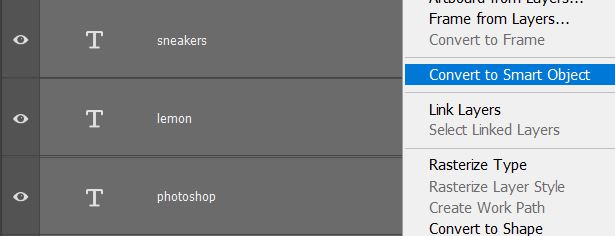
그래서 스마트 오브젝트를 사용할겁니다. 사용방법은 레이어들을 선택하고 우클릭하면 Convert to Smart Object 가 있습니다.

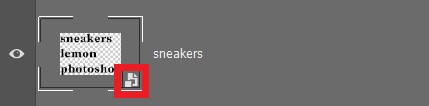
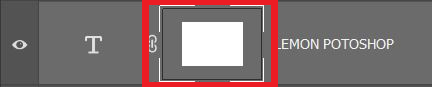
클릭하면 레이어패널이 이렇게 바뀝니다. 표시된부분이 스마트 오브젝트의 표시에요.

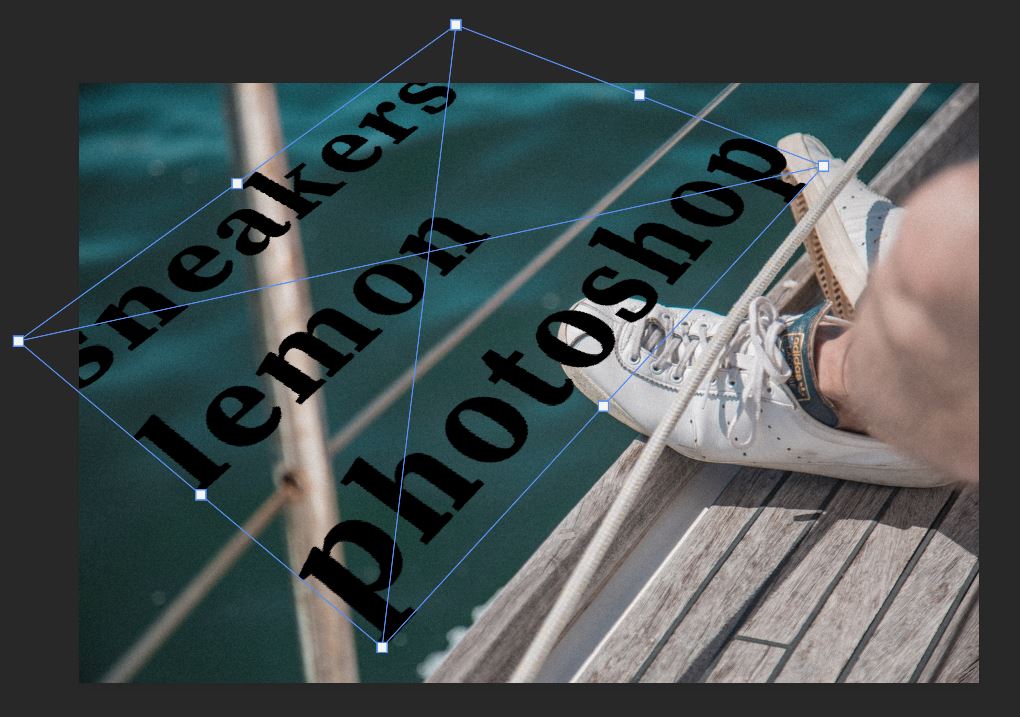
그럼 텍스트레이어를 변형시켜봅시다. 단축키 Ctrl+t로 변형툴을 켜고 Ctrl을 누른채로 변형을 하면 원하는 구도대로 변형이 가능합니다. 저는 선착장 나무바닥을 기준으로 글씨가 물 위에 떠있는것처럼 하고싶었어요.

그리고 레이어 마스크를 적용시켜 검은색 소프트브러시로 나무기둥과 운동화부분에 걸쳐있는 글씨들을 지워줍니다.


텍스트 레이어를 수정하고싶어졌습니다. 스마트 오브젝트를 이용하면 수정이 가능해요. 레이어패널에 스마트오브젝트 표시를 더블클릭하면 수정창이 뜹니다.


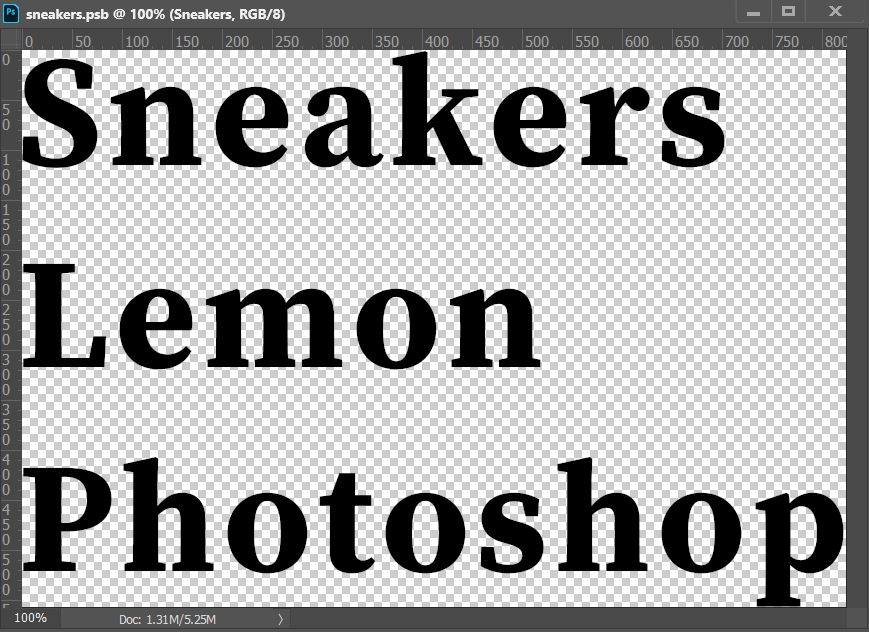
글씨 첫자를 대문자로 바꿔볼까요? 레이어 패널에서 텍스트를 수정할때와 마찬가지로 썸네일의 T 부분을 더블클릭하면 수정이 가능해집니다. 수정창에서 수정하면 바로 적용되는게 아니라 Ctrl+s를 눌러 저장해주면 적용이 됩니다.
단, 스마트 오브젝트의 경우에는 수정가능한 전체영역이 정해져있다는 점 알아주세요.

자, 이렇게 적용이 됐네요!

저는 브러쉬로 글자부분을 조금 칠해줘서 좀더 자연스럽게 연출을 해줬어요.

| 12-2. 포토샵 브러쉬로 흩어지는효과 주기 (0) | 2020.03.30 |
|---|---|
| 12-1. 포토샵 브러쉬로 반짝이효과 주기 (0) | 2020.03.21 |
| 10. 포토샵 클리핑 마스크 이용하기 (0) | 2020.03.19 |
| 9. 포토샵 레이어 마스크 이용하기 (0) | 2020.03.17 |
| 8. 포토샵 복사+붙이기 도구들 (0) | 2020.03.17 |


클리핑 마스크 이용하기
쌓여있는 순서가 중요해요!
순서는 변경하지 않도록 하세요. 변경되면 클리핑 마스크 해제됩니다.
1. 이미지 불러온다.
2. 타입툴로 원하는 글을 타이핑한다.
3. 레이어 마스크를 이용해 타이핑된 글씨를 꾸며준다.
4. 클리핑 마스크를 이용해 원하는 이미지를 글씨안에 넣어준다.
5. 사진이 더 보일 수 있도록 브러쉬로 칠해준다.
6. 클리핑 마스크를 이용해 사진의 색을 조정해준다.
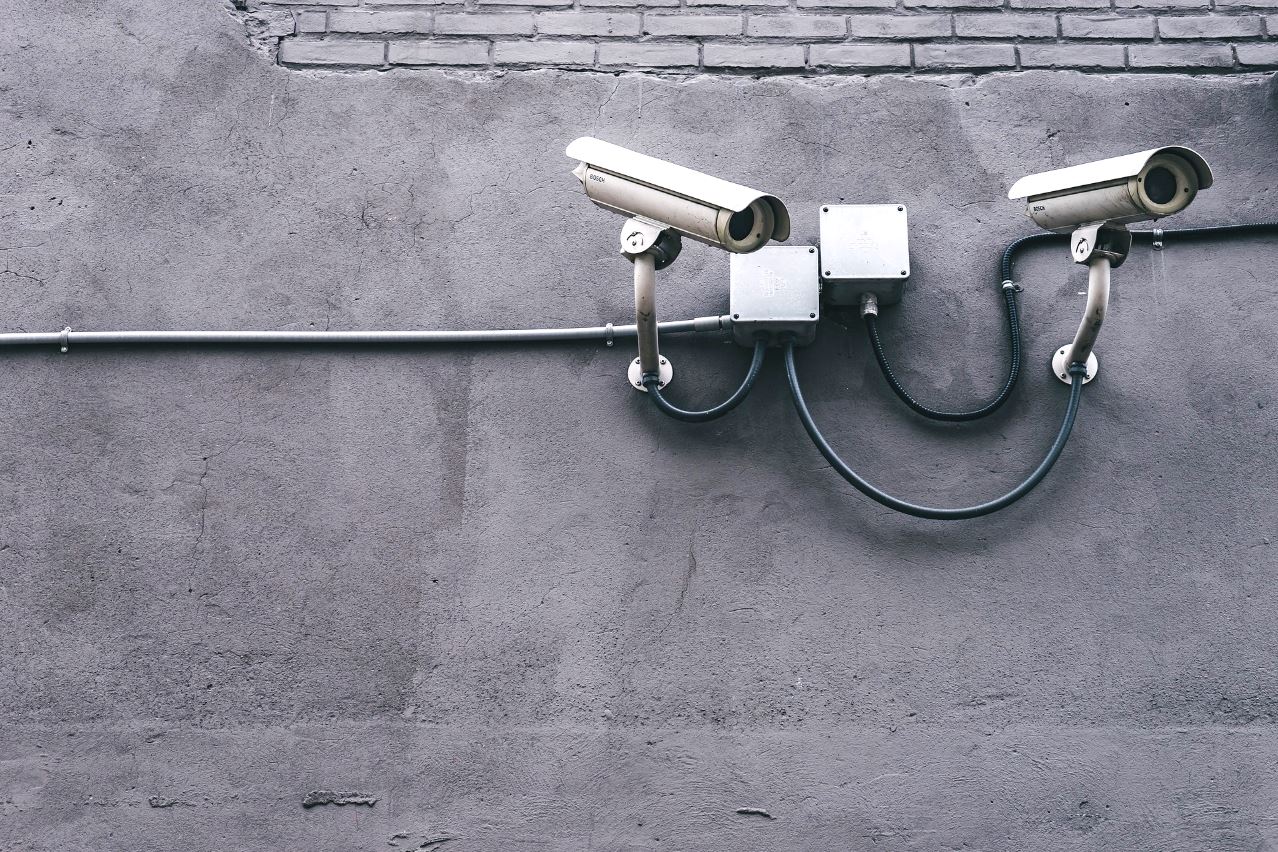
이미지를 불러옵니다. 이미지가 살짝 어두운듯 해서 레벨로 밝기 조절을 해줬어요.

원하는 글을 타이핑해줍니다.

텍스트레이어에 레이어 마스크를 적용하고 벽과 어우러지게 검은 브러시로 글씨들을 지워줍니다.



글씨가 검은색으로 단색인데 좀더 다른 색도 추가하고 싶다 하면 레이어를 추가해서 비슷한 브러시로 약간 어두운 색을 칠 해줘도 좋아요. 저는 약간 어두운 파랑으로 했습니다.
하지만 그냥 칠하기만 해서는 글씨 바깥으로 튀어나갑니다.

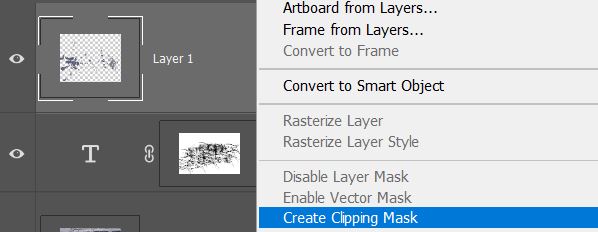
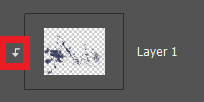
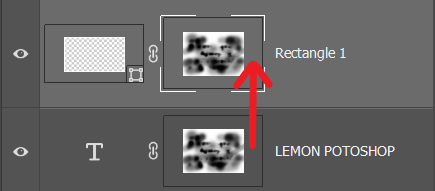
이때 클리핑 마스크를 이용해서 파란색으로 색칠한 부분을 텍스트레이어 안쪽으로 넣어줍니다. 클리핑 마스크 사용방법은 레이어 빈 곳을 클릭하고 Create Clipping Mask를 눌러줍니다. 그럼 레이어 앞에 화살표가 생겨요. 이게 클리핑 마스크의 표시입니다.


클리핑 마스크를 적용시킨 상태의 모습입니다. 저는 텍스트 레이어에 블렌드 모드 멀티로 적용해주었어요.

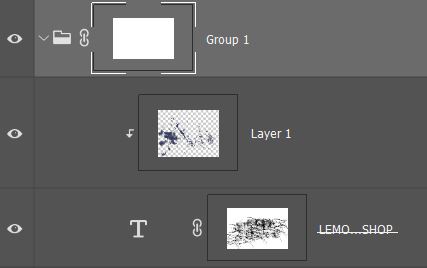
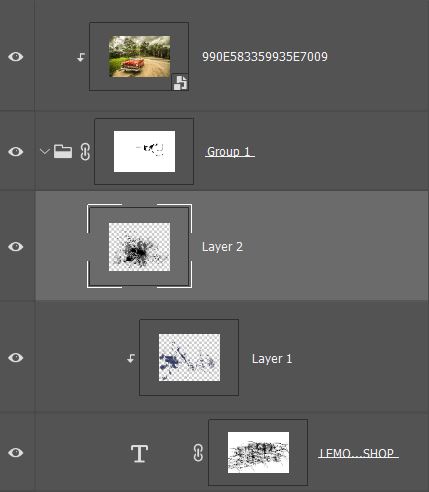
위에 CCTV 기계들과 선 박스에 글씨가 올라가 있어서 그걸 지워주려고 합니다. 레이어가 한 개가 아니기 때문에 이럴 땐 레이어를 모두 선택해서 한 그룹에 모아주고 그 그룹에 레이어 마스크를 적용시킵니다.

그리고 검은색 소프트브러쉬로 크기 조절해서 CCTV부분을 지워줍니다.

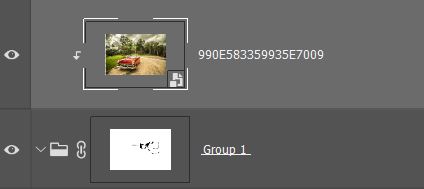
이번에는 글씨 안쪽에 새로운 이미지를 넣어볼겁니다. 이미지를 제일 위의 레이어로 불러오고 클리핑 마스크를 적용시킵니다. 그러면 이렇게 글씨 안에만 이미지가 들어가게 돼요.


글씨의 면적이 적다 보니 안의 이미지가 거의 보이 지를 않군요. 저는 그 밖의 면적에도 더 보였으면 좋겠네요.
이전에 만든 그룹 안에 새 레이어를 추가하고, 벽과 어울리는 그런지 브러시 같은 걸로 검게 칠해줍니다.
자동차 사진이 그룹에 클리핑 되어있기 때문에 그룹 안에 새 레이어를 추가해서 활성화 시키면 그 부분에도 자동차 이미지가 적용되게 됩니다.


벽에 비해 자동차 이미지가 너무 밝은 것 같아요. 조금 조절해주겠습니다.
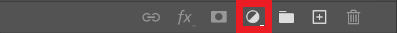
자동차 이미지 레이어를 선택하고 레이어 패널 하단에 반달 버튼을 눌러서 휴/세츄레이션을 켜서 색상, 채도 조절을 해줍니다.



| 12-1. 포토샵 브러쉬로 반짝이효과 주기 (0) | 2020.03.21 |
|---|---|
| 11. 포토샵 스마트 오브젝트 이용하기 (0) | 2020.03.20 |
| 9. 포토샵 레이어 마스크 이용하기 (0) | 2020.03.17 |
| 8. 포토샵 복사+붙이기 도구들 (0) | 2020.03.17 |
| 6. 포토샵 레이어 관리하기 (0) | 2020.03.15 |
레이어 마스크 이용하기



이 사진들을 이용했다.
데비안 아트라는 사이트를 이용했고 로그인해야 다운로드할 수 있는 사진들입니다.
1. 다운받은 이미지들을 한 곳에 불러온다.
2. 블렌드 모드를 이용해 잘 어우러지게 해 준다.
3. 타입툴로 원하는 글을 타이핑해준다.
4. 레이어 마스크를 적용한다.
5. 검은색 브러시칠을 해준다.
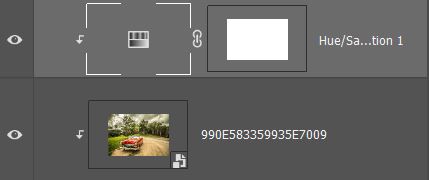
이렇게 불러온 사진들을 블렌드 모드를 이용해서 잘 섞어줍니다. 첫 번째 이미지에는 스크린, 두 번째 이미지에는 오버레이를 적용해주고 오퍼시티값을 조정해줬어요.

그리고 적당히 글자를 타이핑해줍니다.
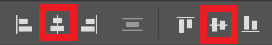
왼쪽 툴바에서 사각형툴을 선택해서 글자 주변에 사각형을 둘러주었어요. 사각형과 글자를 백그라운드와 함께 선택해 도큐먼트 기준으로 가운데 정렬을 해주었어요.



텍스트 레이어를 선택하고 레이어 패널 하단에 네모안에 동그라미가 들어가 있는 레이어 마스크 버튼을 눌러줍니다.

그럼 아래와 같이 레이어 마스크가 적용된 걸 볼 수 있습니다. 이전에 게시글에서 한번 짧게 언급한 적 있는데 레이어 마스크에서는 하얀 부분이 적용된 부분 검은 부분은 적용되지 않은 부분입니다.
이제 안개 부분이랑 글씨 부분이 자연스럽게 동화되도록 마스크를 검게 칠해줄 겁니다.

소프트 브러시 선택하고 전경색 검정으로, 오퍼시티값 조절한 뒤 안개 때문에 글씨가 지워져 보이는 것처럼 글씨를 검게 칠해주세요. 그럼 정말 검정으로 칠해지는 게 아니라 글씨가 지워지는 것을 볼 수 있습니다. 너무 검은색으로 칠해버린 것 같다면 다시 흰색으로 칠해주면 되겠죠?


마스크를 잠시 보고 싶지 않다면 shift+마스크 클릭하면 마스크 위에 X 표시가 뜹니다.

글씨와 네모박스를 옮기고 싶다면 두 레이어를 선택하고 이동툴로 옮기면 됩니다. 그냥 레이어를 선택하고 옮겼을 때의 이미지입니다. 뒤의 배경에 맞춰 지워놓은 글자들이 옮겨지면서 배경과 조금 안 맞게 되었습니다.

이런 경우에는 레이어 마스크와 연결을 해제하면 됩니다. 레이어마스크 앞에 있는 연결고리를 누르면 해제됩니다.

레이어마스크와 연결을 해제하고 글씨만 옮긴 이미지입니다. 이게 확실히 더 자연스럽죠?

레이어 마스크를 복사하는 건 이펙트 복사하는 거랑 같습니다. alt+클릭 잡아당기기 하면 복사돼요.


| 11. 포토샵 스마트 오브젝트 이용하기 (0) | 2020.03.20 |
|---|---|
| 10. 포토샵 클리핑 마스크 이용하기 (0) | 2020.03.19 |
| 8. 포토샵 복사+붙이기 도구들 (0) | 2020.03.17 |
| 6. 포토샵 레이어 관리하기 (0) | 2020.03.15 |
| 4. 포토샵 색상 조정하기 (0) | 2020.03.12 |